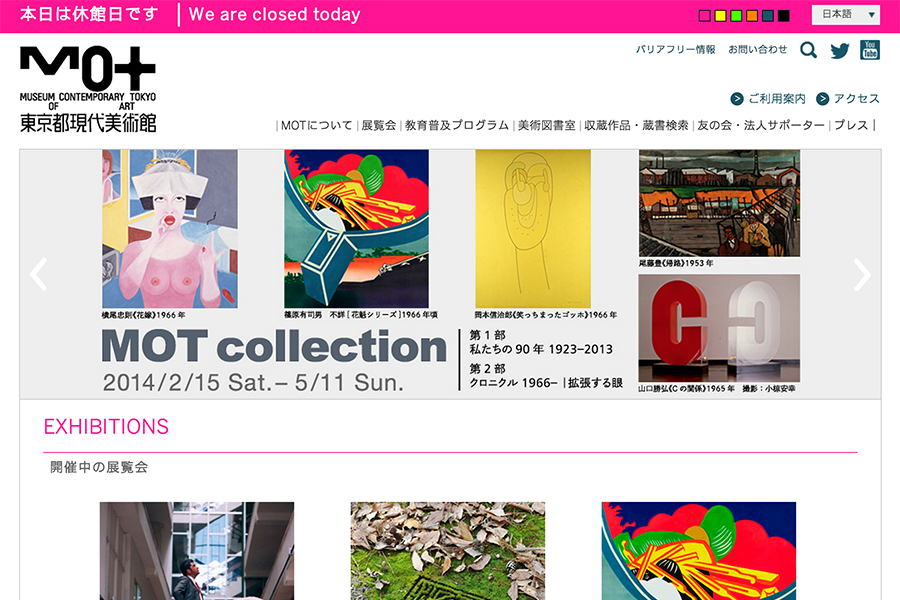
2015年に開館20周年を迎える東京都現代美術館(MOT)。現代美術に関する幅広い展覧会の開催をはじめ、豊富な蔵書を誇る美術図書室や教育普及を目的としたワークショップ等を手がけている。公式サイトは、2014年2月にリニューアルされ、Movable Type(MT)を用い、閲覧する人、情報を発信する人双方にとって使いやすいものにするために情報設計や導線が見直された。今回のリニューアルについて、東京都現代美術館 広報班の野口玲子さんと小原久実子さん、サイト構築を担当した合同会社アライアンス・ポートの山辺真幸さん、小川裕子さんにお話を伺った。

情報設計の見直し、来訪者の導線整備がサイトの課題
同館のサイトは、開催中の展覧会の情報や、美術図書室、教育普及プログラム等の告知を担っている。「お客様の年代層は比較的若い方が多いです。また、新聞社やテレビ局と共催し、広告を広い範囲で出すような大規模な企画展も多くはないので、公式サイトが告知媒体の大部分を担っています。リニューアル前のサイトは企画展のお知らせが中心でしたが、当館は企画展以外にも様々な事業に取り組んでいます。そこで、企画展以外の情報を知りたいという方に向けても、情報にアクセスしやすいサイトにしたいと考えました(野口さん)」。
「従来のサイトでは、全体の情報の流れやお客様の導線などをあまり考えずに、とにかくTOPページに情報を追加している状態だったので、サイト来訪者が見たい情報は何か、私たちが発信したい情報は何かをもう一度整理しました。来訪者は企画展のお客様だけでなく、リサーチャーなどの美術関係者、図書室利用者など色々な方がいらっしゃるので、それぞれにユーザーフレンドリーなサイトにしたかったのです(小原さん)」。
運用負荷を低減し、サイトの機能拡張にも柔軟に対応できるプラットフォームとしてMTを採用
リニューアルは2013年度に実施が決まり、内部検討を経て、2013年夏頃より開発会社の選定がスタート、複数の会社によるコンペが行われた。「コンペに際しては、TOPページのデザイン案と、メインのコンテンツである企画展のページ、それに、モバイル最適化ということで、スマートフォンサイトのデザイン案を提案しました。美術館や文化施設の情報発信のニーズは高まっています。その一方で、様々な情報が整理されないまま発信されていくという問題に直面することが多いです。ですから、私たちは情報設計を見直し、情報の"横の連携"を強めたいと考えました。例えば、ある展覧会が行われているときに、それと関連して行われているイベント情報を閲覧できるようにし、サイトの回遊性を高めようというのが提案の骨子でした(アライアンス・ポート山辺さん)」。
「私たちも、コンペに先立ち、リニューアルの方向性について内部検討を重ねました。従来のサイトの問題点は把握していましたが、アライアンス・ポート社の提案は、私たちが気づいていない問題点も含めて、具体的にどうしたらサイトがよくなるかという提案をいただいたので心強かったです。また、提案したものをそのまま作るというよりも、そこからスタートして一緒に作り上げていくパートナーとしてプロジェクトを進めていけそうだという感触が得られたのが決め手でした(野口さん)」。
サイト管理にMTを採用した経緯はどういうものだったのだろう。「リニューアル後の機能拡張や運用までを見据えて、構築は柔軟に進めていくことがポイントと考えていました。開発期間の多くをヒアリングに割き、デザインやコンテンツの運用方法を確認することに時間をかけました。一方で、2013年9月にコンペがあり、公開は2014年2月5日厳守というスケジュールだったので、構築の時間を短縮する必要がありました。こうした条件下で、開発やカスタマイズのしやすさ、安定稼働といったポイントから、私たちの実績も豊富なMTを採用することにしました(山辺さん)」。
公開ギリギリまでデザインの調整に取り組むことを可能にしたMTのカスタマイズ性の高さ
デザイン面ではTOPページのデザインに力を入れたとのことだ。「TOPページと、そこからリンクするイベントカレンダーを並行して最初に進めました。TOPページでは、ページ上部にユーザーにとって重要な情報を配置したいという思いと、展覧会の情報だけでなく、図書室や教育普及のイベントなどの取り組みを知って欲しいという思いとのバランスをいかにしてとるかという点に時間をかけました。もう一つは、メインのビジュアルです。シーズンごとに行われる企画展のビジュアルイメージが映えるようなデザインや配色に腐心しました。あまりデザイン側で強い特徴を出してしまうと、ビジュアルのイメージとテイストが合わなくなることがあるからです(アライアンス・ポート小川さん)」。
「デザインについては公開直前まで調整しました。展覧会や作品のイメージをなによりきれいに見せたいという思いと、現代美術館らしさを出したい、老若男女を問わず幅広い方に、カッコいいと感じてもらいたいという思いがありました。とはいえ、あまり尖りすぎたデザインに偏りすぎないよう、バランスを保つことを大事にしました(野口さん)」。
「機能としては、イベントカレンダーが特徴的です。大小様々なイベント情報をMTに入力して、それをサイト側にカレンダー形式で表示する機能です。管理側ではカスタムフィールドを独自に作り、参加申し込みが必要なイベントとそうでないイベントをフラグ付けしたり、会期が終了したら自動的に表示を消せるように、開始日や終了日などを付けたりして、イベント情報を管理しやすくするようMTの管理画面をカスタマイズしました(山辺さん)」。
指定日公開、公開終了日指定機能のおかげでコンテンツの更新作業も容易に
リニューアル後の効果や使い勝手について聞いてみた。「館内のスタッフからの評判は良いですし、お客様からも見やすくなったという声を聞きます。従来のサイトは、TOPページにあらゆる情報が集中していて、かえって知りたい情報にたどり着きにくくなっていました。リニューアルにより、お客様からの問い合わせも減り、館内のスタッフからも、情報が見つけにくいからTOPにお知らせバナーを設置するように言われることがなくなりました。閲覧する人にとって使いやすいサイトになっているからだと思います(小原さん)」。
「TOPページには館からのお知らせと、今後開催予定のイベント情報の他に、本日開催しているイベント情報の欄を設けました。TOPページの情報が整理され、目的を持ってサイトに訪れている人にとっては、知りたい情報が見つけやすくなったと思います。また、毎日、サイトに何らかの動きを持たせるという点からも効果がありました。館内スタッフも、自分たちの館で今、何が行われているかを知る上で重宝しています(野口さん)」。
サイトのコンテンツは、基本的には広報スタッフ3名と、教育普及のプログラムに関しては、教育普及の担当者が更新に当たっている。「記事の指定日公開、公開終了日指定(MT6から新たに標準搭載)はよく使っています。定例的な情報を予めセットしておいたり、終了後のイベントを非表示にするのをつい忘れてしまうということが防げるため、作業の省力化、効率化に役立っています。専門的な知識がなくても、ブログを更新する手軽さで情報を容易に更新できるような仕組みになったので、ありがたいです(野口さん)」。
「将来の運用体制や仕様変更などにも柔軟に対応できるよう、見えているページは、基本的に管理画面に対応しています。コンテンツの更新だけでなく、ページの軽微な修正であればMTから修正できるように設計しています(山辺さん)」。
運用の手軽さや、将来の機能拡張や仕様変更にも柔軟に対応できるMTのプラットフォームとしての優位性が遺憾なく発揮されている。
さらなるユーザーフレンドリーなサイトに進化させていくためのパートナーとして
今後の機能拡張や展望について伺った。「当館は、2015年3月で開館20周年を迎えます。それに向けたプログラムに関する情報も見せていきたいですし、2020年には東京オリンピックを控えています。例えば、海外からのお客様の来館増に備えて、多言語に対応したり、海外向けの情報発信をしていく可能性はあると思います(野口さん)」。
最後に、今回のリニューアルについて、以下のようにコメントをいただいた。「まず、アライアンス・ポートには感謝しています。情報整理について議論を始め、そこからデザインを起こし、Webの形にしていただきました。デザインに対して、いろんな部署から、いろんな意見が出てきたときも、それを全部受け止めて対応してくれて、すごいスピードで納品していただきました。その対応力には感謝しています(小原さん)」。
「他の美術館などからも『現代美術館のサイトは変わりましたね』という声をもらいました。同業者が見ても使いやすいサイトになったのではないかと自負しています。今回は、コンペの前から方向性をどうするか、かなり頭を悩ませました。サイトは、私たちがどういう活動をしているかを知っていただくためにも重要なツールなので、誰かが勝手に作ったというものにはしたくありませんでした。アライアンス・ポートは、私たちと寄り添って、一緒によいものを作り上げてくれるパートナーだと思います。今後も、色々な改良や機能拡張などを通じて、サイトをよりよいものにしていきたいと思います(野口さん)」。
2015年に開館20周年を迎えるMOT。MTという柔軟で自由度の高いプラットフォームとともに、今後もますますユーザーフレンドリーなサイトに進化していくに違いない。

写真左から東京都現代美術館 野口玲子さん、アライアンス・ポート小川裕子さん、
山辺真幸さん、東京都現代美術館 小原久実子さん
事例データ
- Movable Type 6
- サイトをリニューアルしたのは:2014年2月
- サイトリニューアルの理由:デザインの刷新と、情報設計を見直し、来訪者の導線を整備してユーザーフレンドリーなサイトにしたかった
- 制作を担当したのは:合同会社アライアンス・ポート
- どのような手ごたえがありましたか?:TOPページの情報が整理され、インパクトのあるビジュアルと、鮮度ある情報を共存させるデザインとなった。コンテンツ更新も容易となり、館内のスタッフからの評判も良い