StyleCatcherは、Movable Type 3.2以降のバージョンの標準テンプレートを適用しているブログのスタイルを、簡単に変更できるプラグインです。ブログに反映するスタイル・テーマは、Style Libraryサイトで一元的に管理されており、HTTPプロトコルで、特定のパスに複製した後にブログに反映します。
Movable Type 3.2以降のバージョンの標準テンプレートを適用しているブログのスタイルシートを変更します。StyleCatcherを利用する前に、標準テンプレートが使われていることを確認してください。Template Backup and Refreshプラグインを利用することで、標準テンプレートの最新に変更できます。
StyleCatcherを利用するための環境は、次の手順で設定します。
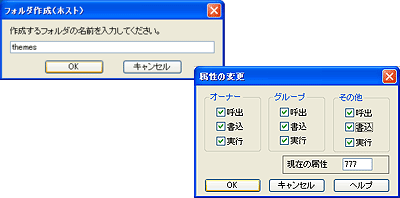
スタイル・テーマ保存用のディレクトリを作成し、次の例のようにパーミッションを設定します。保存用ディレクトリは、セキュリティ上、スタティック・ファイルの保管場所(mt-config.cgi環境設定ファイルで指定しているStaticWebPath)の下に作成することを推奨します。

$ cd mt-static
$ mkdir themes
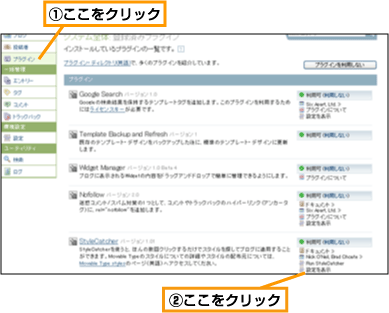
$ chmod 777 themes次の手順でプラグインを設定します。

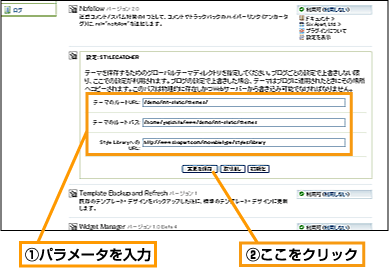
スタイル・テーマ保存用のディレクトリのURLを入力します。
スタイル・テーマ保存用のディレクトリのパスを入力します。
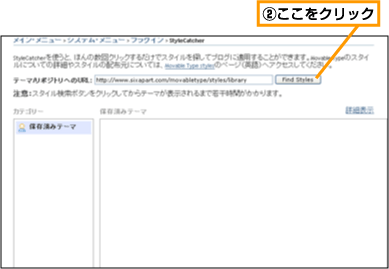
スタイル・テーマを一元的に管理しているStyle LibraryサイトのURLを入力します。シックス・アパート社が管理しているサイトのURLは、http://www.sixapart.com/movabletype/styles/libraryです。

StyleCatcherを使ったスタイルは、次の手順で変更できます。