Movable Typeのテンプレートは、大きく分けて4種類あります。
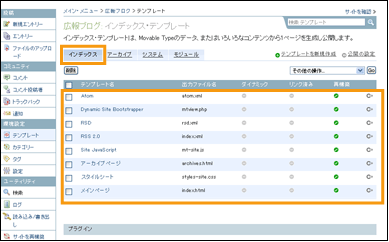
インデックス・テンプレートは、ブログ全体の内容に関わるファイルを扱うテンプレートです。典型的なブログでは、メイン・ページ、RSS、スタイルシートなどが該当します。ここには新たなテンプレートを追加できます。

ブログのトップページを設定するテンプレートです。最新記事を何日分表示するか、どのような項目をどのような順番で表示するか、あるいはサイドバーに何を表示するかなど、自由に設定できます。
ブログ全体に適用するスタイルシートです。通常の使い方は、この1つのスタイルシートにブログ全体のデザイン設定を盛り込むことになります。複数のスタイルシートを切り替えて使うためには、他のテンプレートにも設定が必要です。
これは、次節のアーカイブ・テンプレートと関係が深いので、そこで説明します。
ブログ全体で共通して使うJavaScriptです。投稿時のチェックなどに必要なJavaScriptを収めておくことができます。
Really Simple Discoverabilityの略で、外部のサービスがユーザーの作成したブログの情報を利用したいとき、必要な情報をツールが自動的に取得できるように提供しているファイルです。通常はここに手を加える必要はありません。
RSSもAtomも、サイトの要約情報を提供するファイルです。RSSリーダーなどを使ってサイトの更新情報を取得するのに使われています。通常はどちらも手を加える必要はありません。
ダイナミック・パブリッシングをするときに必要なファイルです。詳細は別節を参照してください。
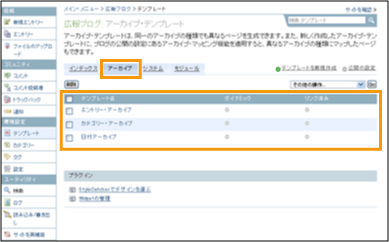
Movable Typeでは、個々のエントリー(記事)を表示するためのファイルを、アーカイブ・ファイルと呼んでいます。ここには性質の異なるアーカイブ・テンプレートが3種類あります。

個々のエントリーを表示させるページを設定します。多くのブログでは、エントリー1つ1つが記事を保存する最小単位となっており、このページのURLを固定することで外部から参照しやすくなっています。従って、これはトップページとなるインデックス・テンプレートと並んで重要なテンプレートといえます。
多くのブログでは、2006年03月2006年04月というように、月別にエントリーをまとめ、過去のバックナンバーとして読めるように設定されています。また、そのファイルはエントリーのタイトル・リンク・日付だけで、月別にまとめた過去記事への目次のように設定されていることもあります。このように、時間単位ごとにまとめたページを設定するのが、日付アーカイブです。設定によって、月別・週別・日別の3種類を使い分けられます。複数の日付アーカイブを設定することも可能なので、普通にまとめた過去記事ページと、カレンダー表示のみのページを作成することもできます。
日付ではなく、カテゴリーごとにエントリーをまとめたページを設定するためのアーカイブです。このカテゴリー・アーカイブをうまく設定すれば、テーマごとに分類した目次ページのように見せることもできます。
Movable Typeでは、この3種類のアーカイブの特長を理解してテンプレートを設定することによって、効果的なサイトを作成できます。最小限のカスタマイズでは、インデックス、CSSとこの3種類のアーカイブ・テンプレートを調整してください。ここであげたエントリー・アーカイブ日付アーカイブカテゴリー・アーカイブは、それぞれエントリーを分類して表示するものです。すべての記事を一括して扱いたい場合には、インデックス・テンプレートの中にあるアーカイブ・ページ・テンプレートを使うことになります。アーカイブ・ページは、ブログ全体の内容を扱うので、このアーカイブ・テンプレートではなく、インデックス・テンプレートに分類されているのです。
システム・テンプレートは、画像のポップアップ・ウィンドウやコメントのプレビューなど、特定の画面のデザインを設定するためのテンプレートです。

コメントの投稿で、内容を確認したいときに表示します。
特定のブログに対する検索結果を表示するためのレイアウトです。
投稿したコメントが、保留されたり、迷惑コメントと判断されたときに表示します。
コメントの投稿で、エラーが発生したときに表示します。
画像をポップアップ・ウィンドウで表示するときのレイアウトです。
コメントの投稿で、ポップアップ・ウィンドウを使うように設定したときの表示レイアウトです。
ダイナミック・ページの出力で、エラーが発生したときに表示します。
特定のエントリーに送られたトラックバックの一覧を表示するときのレイアウトです。
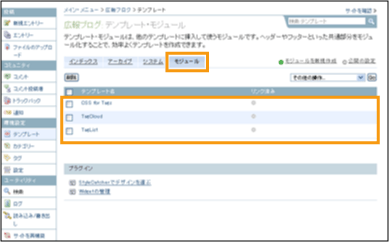
共通のHTMLコードを、いくつかのテンプレートで使い回したいときはテンプレート・モジュールを使います。たとえば、サイト全体のヘッダーやフッター、全体で共通して使いたい広告、アクセス解析用のタグなどがあります。これらのコードはパーツをテンプレート・モジュールとして登録しておくことが可能です。

例として、サイト全体で使うヘッダーを、テンプレート・モジュールとして登録してみましょう。
<$MTInclude module="Header"$>MTIncludeにはテンプレート・モジュールだけではなく、外部のファイルを指定できます。