エントリーの本文や追記用の欄には、文字を装飾するためのボタンが用意されています。HTMLの知識がなくても、ボタンをクリックするだけで文字に太字や斜体などを設定できます。なお、手動でHTMLタグを入力して、文字を装飾することも可能です。
| ボタン | 解説 |
|---|---|
| 太字にするため<strong>タグを挿入します。Ctrl+Shift+Bキーでも挿入できます | |
| 斜体にするため<em>タグを挿入します。Ctrl+Shift+Iキーでも挿入できます | |
| 下線を引くため<u>タグを挿入します。Ctrl+Shift+Uキーでも挿入できます | |
| ハイパーリンクを入力するためのダイアログボックスを表示します。Ctrl+Shift+Aキーでも挿入できます | |
| メールアドレスを入力するためのダイアログボックスを表示します | |
| 引用にするため<blockquote>タグを挿入します | |
| 入力欄を1段階広くします | |
| 入力欄を1段階狭くします |
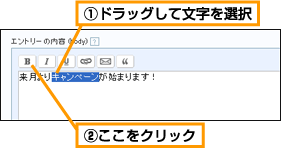
目的の文字列を選択してボタンをクリックします。

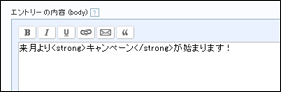
HTMLの<strong>タグが挿入されます。

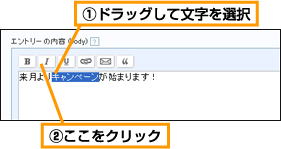
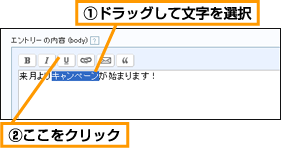
目的の文字列を選択してボタンをクリックします。

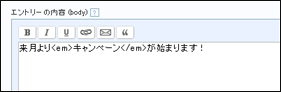
HTMLの<em>タグが挿入されます。

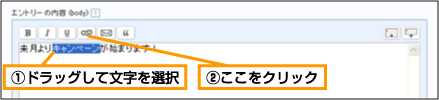
目的の文字列を選択してボタンをクリックします。

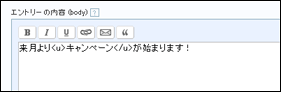
HTMLの<u>タグが挿入されます。

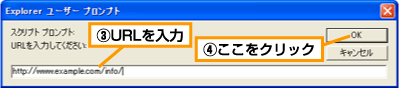
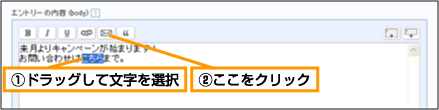
目的の文字列を選択してボタンをクリックします。

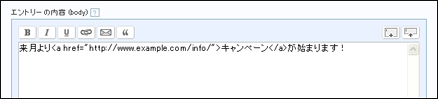
ダイアログボックスが表示され、HTMLの<a>タグ(ハイパーリンク)が挿入されます。


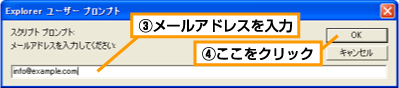
目的の文字列を選択してボタンをクリックします。

ダイアログボックスが表示され、HTMLの<a>タグ(メールアドレス)が挿入されます。


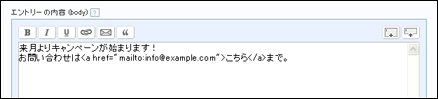
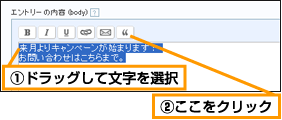
目的の文字列を選択してボタンをクリックします。

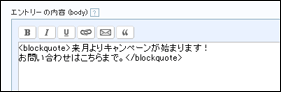
HTMLの<blockquote>タグが挿入されます。

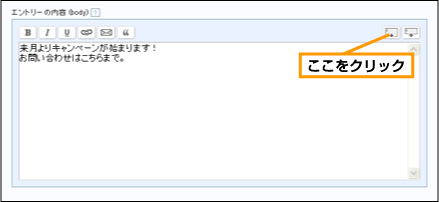
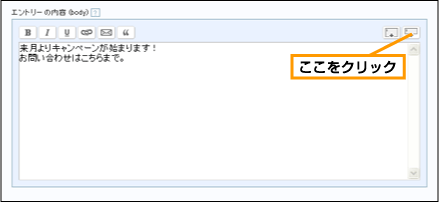
本文や追記欄の行数を増やしたいときは、入力欄の右上にある大きいボタンをクリックします。

行数が増えました。

本文や追記欄の行数を減らしたいときは、入力欄の右上にある小さいボタンをクリックします。

行数が減りました。

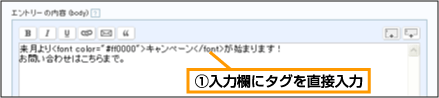
ボタンにないHTMLタグを挿入したいときは、タグを直接入力します。

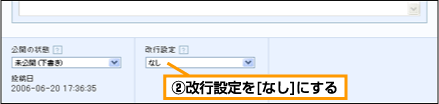
なお、<br />や<p>タグを入力した場合は、画面下部の改行設定をなしにしてください。