ニュース
ブログにページ送りリンクを表示するには?(操作手順動画付き)
先日 8 月 30 日、Lekumo ビジネスブログをご利用のお客様、全アカウントのスマートフォン対応が完了しました。
これにより、以前よりご要望を多くいただいていたページ送りリンクの設置が可能になっています。
今日はページ送りリンクの設置方法についてご案内します。
まず、初期設定ですが、スマートフォン閲覧対応以前に作成されたブログではこの機能がオフになっています(アーカイブ/個別ページにおけるコメント表示のページ送りをのぞく)。
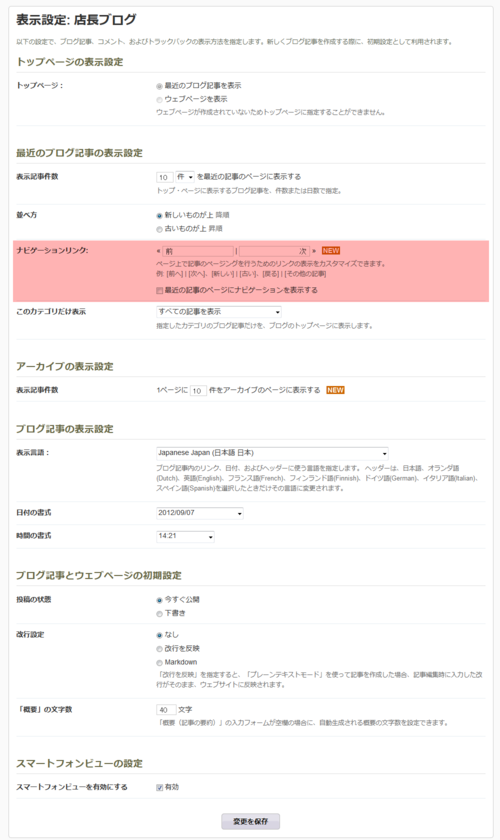
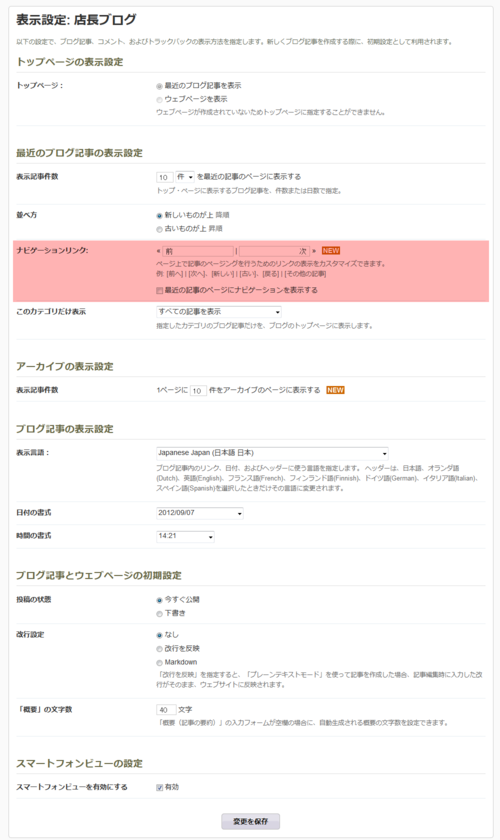
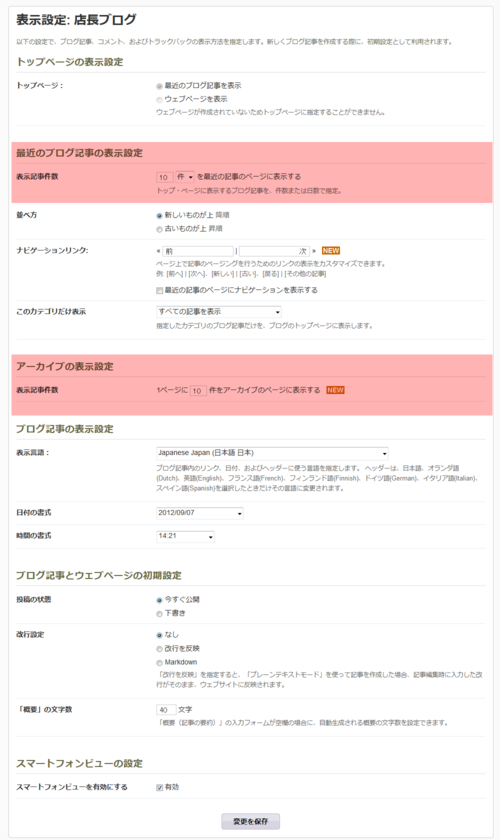
設定をオンにするには、まず Lekumo ビジネスブログの管理画面にログインし、上部のメニューから [ブログ管理] - [設定] - [表示] をクリックして以下のページを表示してください。

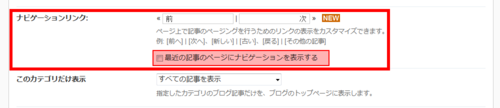
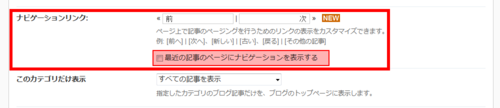
このページの [最近のブログ記事の表示設定] 項目にある [ナビゲーションリンク] の部分が、ブログにページ送りリンクを表示するための設定部分です。
[最近の記事のページにナビゲーションを表示する] 項目のチェックを有効にし、ページフッターの [変更を保存] ボタンをクリックすることでブログにページ送りリンクを表示することができます。

また、ページ送りリンクの文言は、デフォルトで [前]、[次] と入力されている部分を編集することで変更できます。例えば、[前] を [これより前の記事を見る]、[次] を [これより後の記事を見る] と言うように変更することができます。
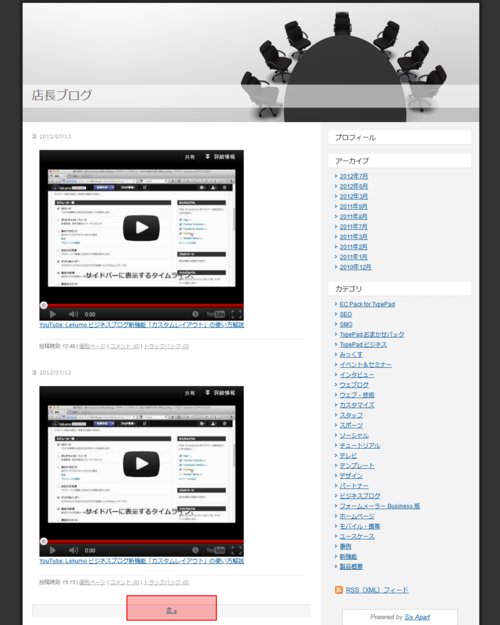
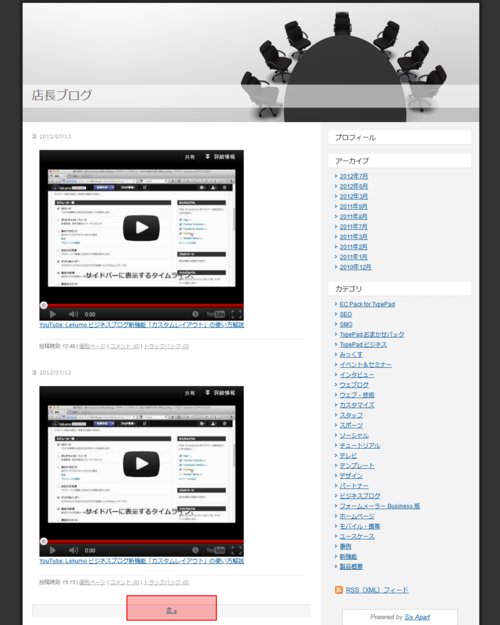
これでブログにページ送りリンクが表示されました。

次に、記事何件ごとにページ送りリンクを表示するかを設定します。
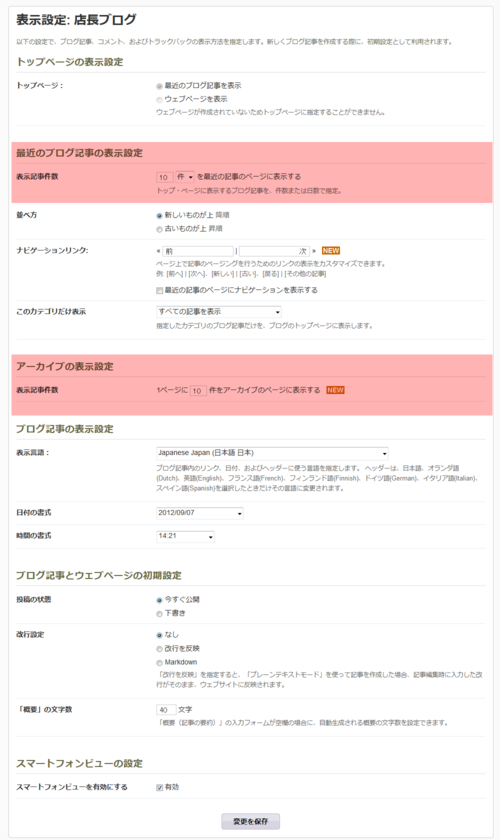
設定ページは、同じく Lekumo ビジネスブログ管理画面、上部のメニューから [ブログ管理] - [設定] - [表示] をクリックして以下のページを表示してください。

このページの [最近のブログ記事の表示設定] 項目にある [表示記事件数] の部分が、ブログトップページでのページ送り件数の設定です。

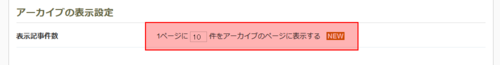
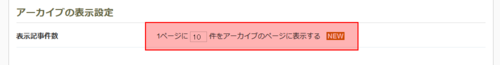
また、[アーカイブの表示設定] 項目にある [表示記事件数] の部分が、カテゴリーアーカイブ、月別アーカイブなど、アーカイブページでのページ送り件数の設定です。

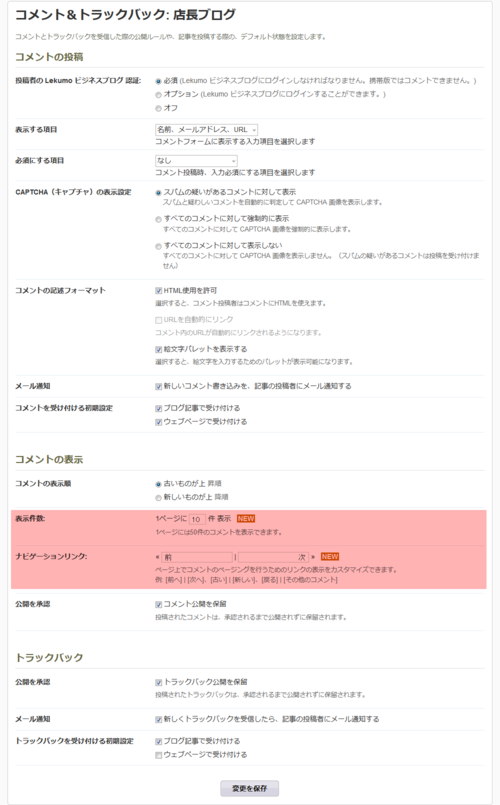
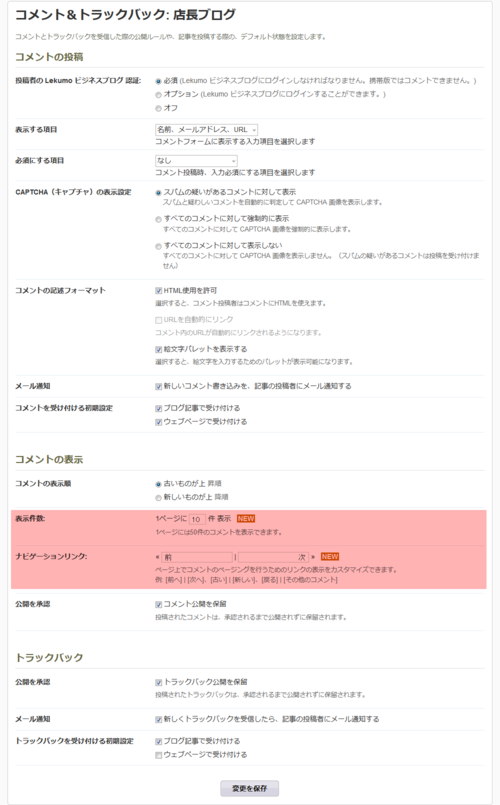
また、個別ページのコメント表示部分は、Lekumo ビジネスブログ管理画面、上部のメニューから [ブログ管理] - [設定] - [コメント] をクリックして

[コメントの表示] 項目にある [表示件数] の部分から設定できます。

ページ送りリンクを表示することで、過去の記事を閲覧しやすくすることができます。
また、1 ページあたりの表示件数を少なくすることで容量を小さくすることができ、ページの表示を早く行うことができます。
良いコト尽くしのページ送りリンク表示、ぜひあなたのブログにも設置してみてください!
今回の操作手順については、以下の動画でも確認できます。
管理画面内で実際どこをクリックするかなど、動画でも確認してみてください。
参考リンク:ブログにページ送りリンクを設置したい
これにより、以前よりご要望を多くいただいていたページ送りリンクの設置が可能になっています。
今日はページ送りリンクの設置方法についてご案内します。
まず、初期設定ですが、スマートフォン閲覧対応以前に作成されたブログではこの機能がオフになっています(アーカイブ/個別ページにおけるコメント表示のページ送りをのぞく)。
設定をオンにするには、まず Lekumo ビジネスブログの管理画面にログインし、上部のメニューから [ブログ管理] - [設定] - [表示] をクリックして以下のページを表示してください。

このページの [最近のブログ記事の表示設定] 項目にある [ナビゲーションリンク] の部分が、ブログにページ送りリンクを表示するための設定部分です。
[最近の記事のページにナビゲーションを表示する] 項目のチェックを有効にし、ページフッターの [変更を保存] ボタンをクリックすることでブログにページ送りリンクを表示することができます。

また、ページ送りリンクの文言は、デフォルトで [前]、[次] と入力されている部分を編集することで変更できます。例えば、[前] を [これより前の記事を見る]、[次] を [これより後の記事を見る] と言うように変更することができます。
これでブログにページ送りリンクが表示されました。

次に、記事何件ごとにページ送りリンクを表示するかを設定します。
設定ページは、同じく Lekumo ビジネスブログ管理画面、上部のメニューから [ブログ管理] - [設定] - [表示] をクリックして以下のページを表示してください。

このページの [最近のブログ記事の表示設定] 項目にある [表示記事件数] の部分が、ブログトップページでのページ送り件数の設定です。

また、[アーカイブの表示設定] 項目にある [表示記事件数] の部分が、カテゴリーアーカイブ、月別アーカイブなど、アーカイブページでのページ送り件数の設定です。

また、個別ページのコメント表示部分は、Lekumo ビジネスブログ管理画面、上部のメニューから [ブログ管理] - [設定] - [コメント] をクリックして

[コメントの表示] 項目にある [表示件数] の部分から設定できます。

ページ送りリンクを表示することで、過去の記事を閲覧しやすくすることができます。
また、1 ページあたりの表示件数を少なくすることで容量を小さくすることができ、ページの表示を早く行うことができます。
良いコト尽くしのページ送りリンク表示、ぜひあなたのブログにも設置してみてください!
今回の操作手順については、以下の動画でも確認できます。
管理画面内で実際どこをクリックするかなど、動画でも確認してみてください。
参考リンク:ブログにページ送りリンクを設置したい


