サポート
ブログのフォントを変更する
ブログ内のフォントを任意のフォントに変更するには、以下の手順でカスタム CSS を利用する事で可能です。
フォントを変更する
- [ブログ管理] - [デザイン] - [カスタム CSS ウィザード] を開く
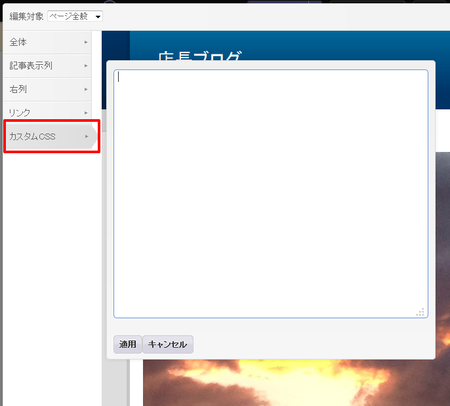
- ページ左側の [カスタム CSS] をクリックする
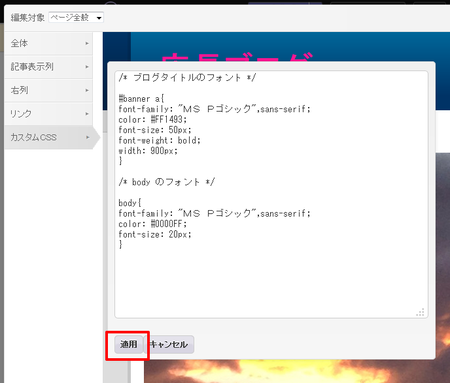
- 以下のサンプル CSS をコピーし入力フィールドに貼り付け [適用] をクリックする
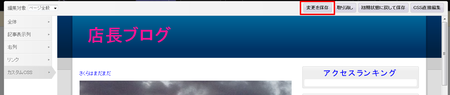
必要に応じて「font-family(フォントの種類)」、「color(フォントの色)」、「font-size(フォントサイズ」などを削除、編集してください。 - 右上の [変更を保存] ボタンをクリックする
/* ブログタイトルのフォント */
#banner a{
color: #FF1493;
font-size: 50px;
font-weight: bold;
width: 900px;
}
/* ブログ記事のフォント */
.entry-body{
font-family: "MS Pゴシック",sans-serif;
color: #0000FF;
font-size: 20px;
}