Lekumo ブログOEM マニュアル
カスタム HTML を利用してブログパーツを表示
カスタム HTML を利用すると、ブログのサイドバーに HTML を挿入することができ、たとえば、以下のような場合に自由度が高く大変便利です。
- サイドバーにテキストを貼り付ける
- サイドバーに画像を貼り付ける
- サイドバーにブログパーツを貼り付ける
- サイドバーに JavaScript やHTML を貼り付ける
- サイドバーにGoogleの検索ボックスを導入する
コードなど詳細は Google のページをご参照ください。
※ ブログを非公開に設定している場合は、Google の検索ボックスは使用できません。
その他の参考情報について
- Google 検索ボックスについては ブログにサイト内検索を設置する方法 を確認してください。
文字コードについて
外部サービス提供のソースコードを貼り付ける際、文字コードの指定部分は基本的には UTF-8 に変更してください。
カスタム HTML を作成しブログに表示する方法
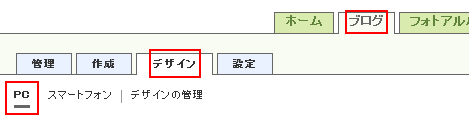
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] - [PC] をクリックする
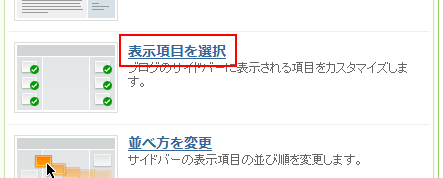
- [表示項目を選択] をクリックする
- ページ内の [カスタムHTML] 項目にある [モジュールを追加] をクリックする
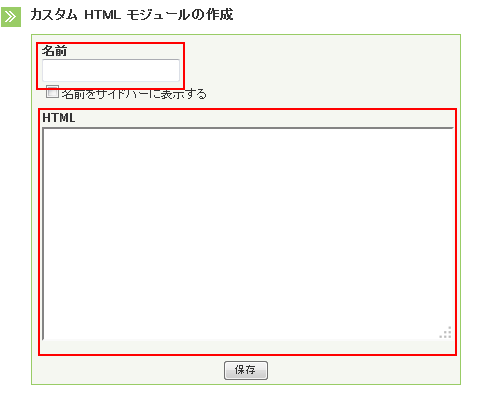
- 表示された [カスタム HTML モジュールの作成] の各項目に以下の情報を入力する
- 名前
この項目はブログ上には表示されません。管理用の名前を入力してください。 - HTML
ブログ上に表示される部分です。表示したい文言や、画像を表示したい場合は画像表示のためのソースコード、ブログパーツを表示したい場合はブログパーツを表示するためのソースコードを入力してください。 - 入力が完了したら [保存] をクリックする
- [表示項目] ページ下の [カスタムHTML] 項目で作成したカスタム HTML の名前にチェックを入れる
- ページ下部の [変更を保存] ボタンをクリックする
- [並べ方を変更] をクリックする
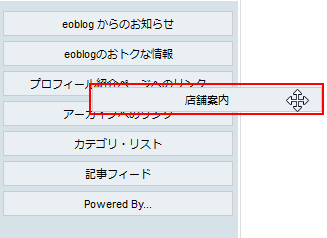
- [カスタムHTML] で作成したモジュールをドラッグ & ドロップで移動する
- [変更を保存] ボタンをクリックする