Lekumo ブログOEM マニュアル
携帯閲覧ページでオリジナルの画像を表示する
携帯閲覧画面では、以下の各項目にオリジナルの画像を表示することができます。
- バナー画像
- 記事
- 時間
- コメント
- プロフィール
- コメントエラー
- カテゴリー
- 投稿者
- メイン
各項目にオリジナルの画像を表示する方法
- [ホーム] - [コントロールパネル] - [ファイル] を開く
- 画像を表示したいブログフォルダ名をクリックする
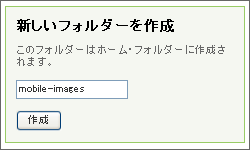
- [新しいフォルダーを作成] 項目に [mobile-images] と入力し [作成] をクリックする
- フォルダ内に各項目名に割り当てられたファイル名で画像をアップロードする
※ 各項目のファイル名は以下のとおりです。 - ロゴ : banner-logo.gif
ブログタイトルの上部に画像を表示します - 記事 : entry.gif
記事タイトルの左側に画像を表示します - 時間 : clock.gif
記事フッターの投稿日時の左側に画像を表示します - コメント : comment.gif
記事フッターの「コメント」とブログフッターの「最近のコメント」の左側に画像を表示します - プロフィール : profile.gif
ブログフッターの「プロフィール」の左側に画像を表示します - コメントエラー : notice.gif
コメントエラーの際に文頭に表示します - カテゴリー : category.gif
記事フッターのカテゴリー名の左側に画像を表示します - 投稿者 : editor.gif
記事フッターの投稿者名の左側に画像を表示します - メイン : main.gif
ブログフッターの「メイン」の左側に画像を表示します

アイコンのサイズは閲覧する携帯電話の解像度によって見え方が異なりますが、縦横15ピクセル程度がお勧めです。


