プレスリリース
シックス・アパートのプレスリリースです。
SaaS型高機能CMS MovableType.net、記事のアイキャッチ画像を作成できるデザインツールを新たに搭載
~ 背景画像と記事タイトルなどを組み合わせ、4パターンの画像を生成
さらに独自テンプレートの追加で、サイトのデザインに合った
アイキャッチ画像を手軽に作成できます ~
2023年12月14日
シックス・アパート株式会社
プレスリリース資料
CMS(コンテンツ管理システム)および関連サービス大手のシックス・アパート株式会社(本社:東京都千代田区、代表取締役:古賀 早)は、本日、SaaS型高機能CMS MovableType.net(ムーバブル・タイプ・ドット・ネット)に、「サムネイル画像機能」を追加しました。記事編集画面で、任意の背景画像に記事タイトルを配置したアイキャッチとなる画像を作成し、そのサムネイル画像を任意の場所で利用できます。本機能は、MovableType.net のスタンダードプラン以上のプランで利用可能です。

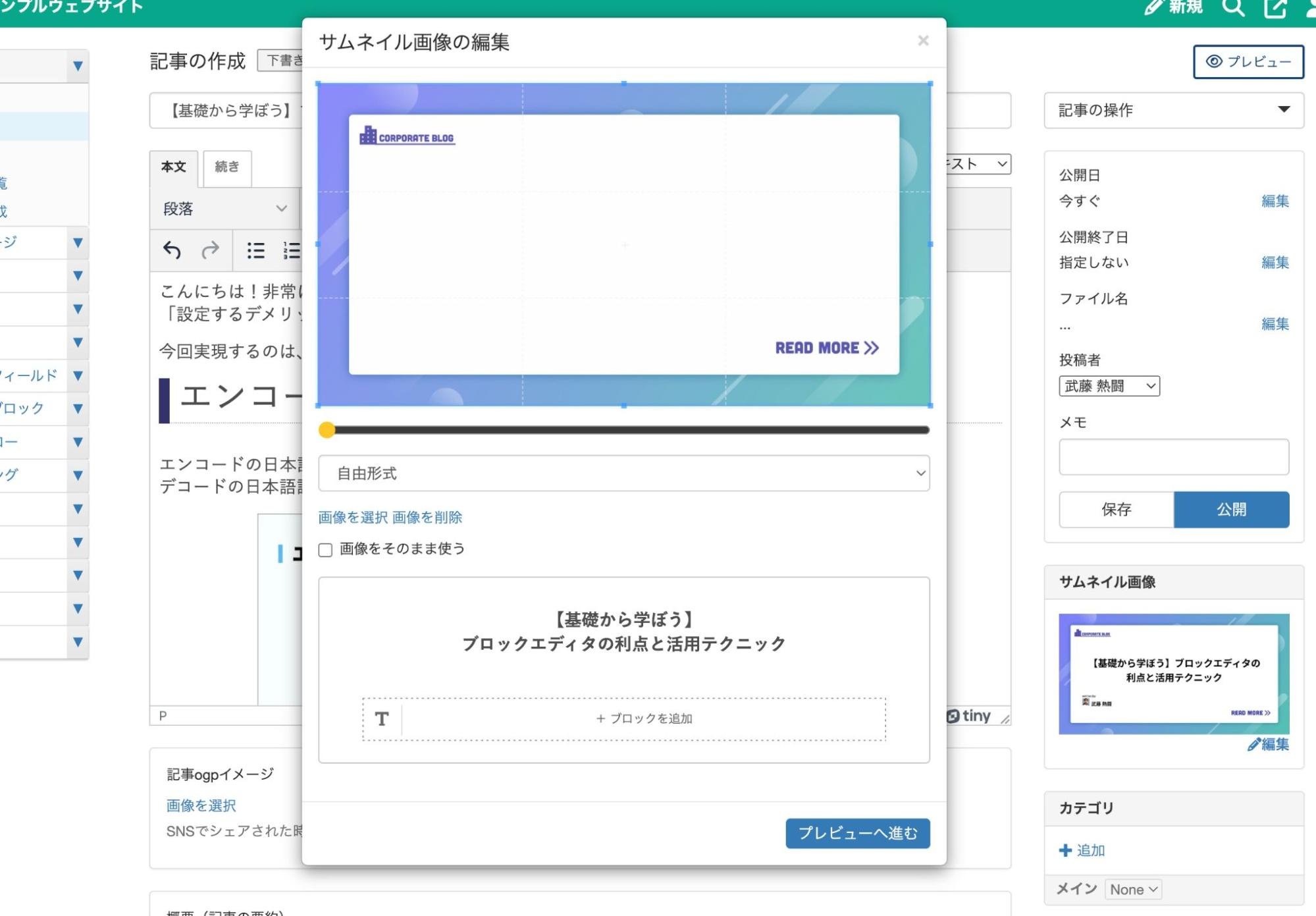
[MovableType.net サムネイル画像機能]
サムネイル画像機能の概要
記事やコンテンツのアイキャッチとなる画像は、ソーシャルメディアなどで最初に目にする要素として、その記事の「顔」の役割を果たします。トピックや執筆者の情報を視覚的に伝えることで、読者の注意を引き、他の多くのコンテンツの中から際立たせる、記事を広める際に欠かせない要素です。
アイキャッチとして利用するサムネイル画像を作成するには、通常、画像作成ツールを使って用意するか、デザイナーへの依頼が必要です。記事を書く度に画像を用意する負担を軽減するため、今回、MovableType.net にサムネイル画像の作成に特化したデザインツールを新たに搭載しました。
「サムネイル画像機能」は、背景画像に記事タイトルを配置した画像を自動で生成し4パターン提案します。さらに、独自のデザインテンプレートを追加することで、記事タイトルに加えて著者情報、ハッシュタグ、カテゴリなど要素を並べ、サイトのデザインに合ったサムネイル画像を作成することができます。
作成した画像はソーシャルメディア上で表示されるOGPの画像として指定するだけでなく、サイト内で自由に利用できます。
サイトのデザインに合ったサムネイル画像を記事投稿画面内で手軽に作成でき、多くの方が関わるコンテンツ制作現場で、デザインルールの統一ならびに作業の効率化に寄与します。
サムネイル画像機能の使い方
サムネイル画像を作成する
記事編集画面のサイドバー内にあるサムネイル画像編集画面を開き、背景となる画像を指定します。次にブロックエディタで、背景画像の上に載せる要素として、自動で読み込まれる記事タイトルに加えて、追加のテキストや画像を配置します。

[サムネイル画像の背景と文字列を編集]
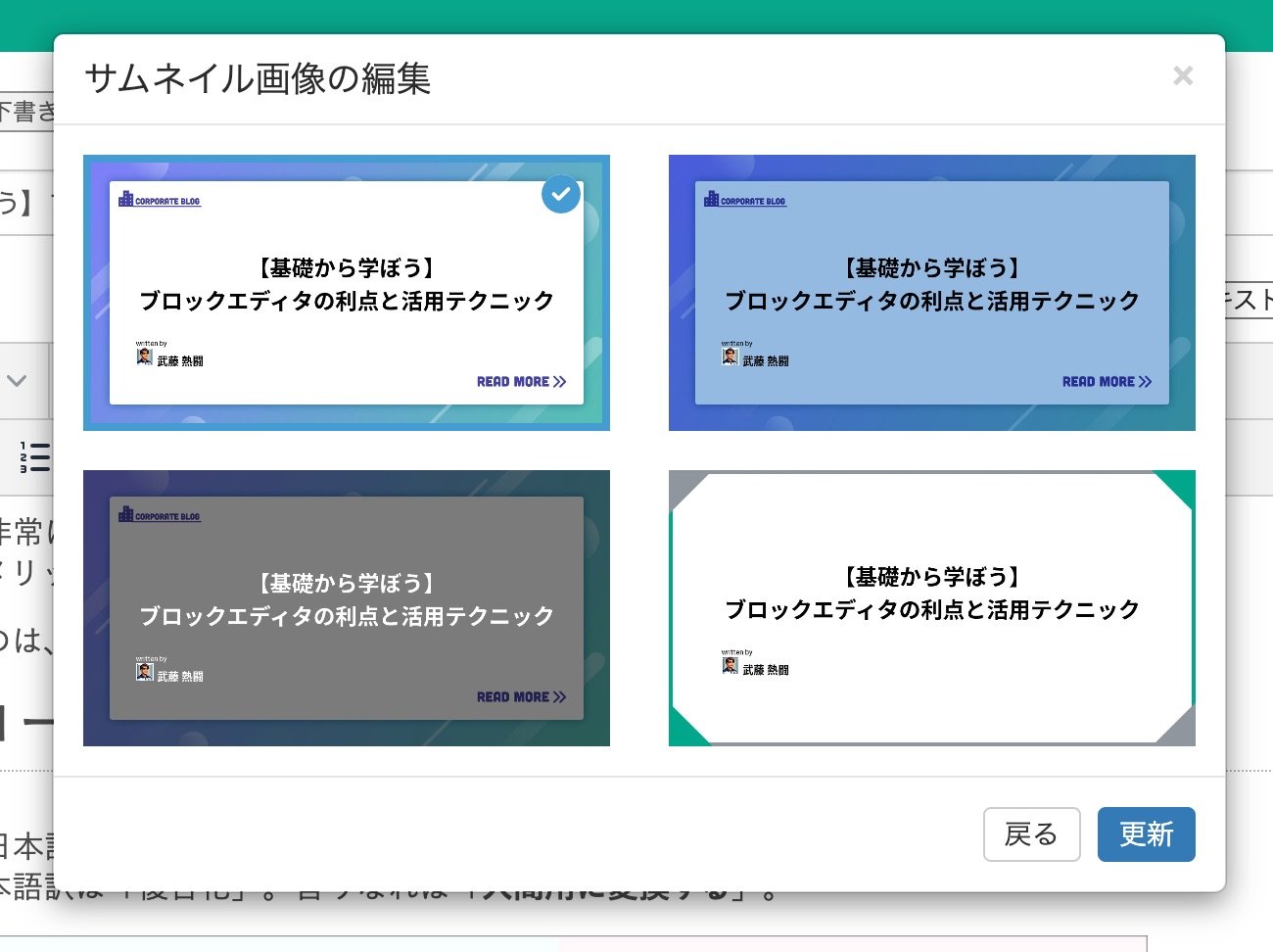
プレビュー画面では、指定した背景画像と文字列を組み合わせたサムネイル画像を3種類と、サイトごとに設定できるデフォルト背景画像を使ったサムネイル画像を1種類、合計4種類のパターンを提案します。この中から任意の画像を選び、サムネイル画像として利用できます。

[4種類のパターンを提案]
特別な記事には、本機能を使った自動生成ではなく、あらかじめ用意したサムネイル画像を設定し利用することも可能です。
サムネイル画像を利用する
作成したサムネイルは、ソーシャルメディアでシェアされた際に表示されるよう記事ページのHTMLソース内でOGPの画像として指定したり、記事上部にアイキャッチ画像として表示したり、トップページや関連記事などサイト内での記事一覧に並べたりなど、さまざまな形で利用できます。
サムネイル画像を表示するには、CMSのテンプレート内の該当箇所に、MTタグ(MovableType.net のテンプレートタグ)「MTEntryThumbnailURL」を記述します。
サムネイル画像のテンプレートを用意する
よりサイトのデザインに調和し、コンテンツの内容に合わせた情報を配置したサムネイル画像を作成したい場合には、独自のテンプレートを追加できます。
MovableType.net のシステムテンプレートに任意のスタイルを適用した上で、著者名やカテゴリを任意の位置に自動で埋め込む指定や、カスタムブロックを使ってハッシュタグを表示する枠を追加するなど、アイデア次第で自由なデザインとレイアウトの画像を作成できます。
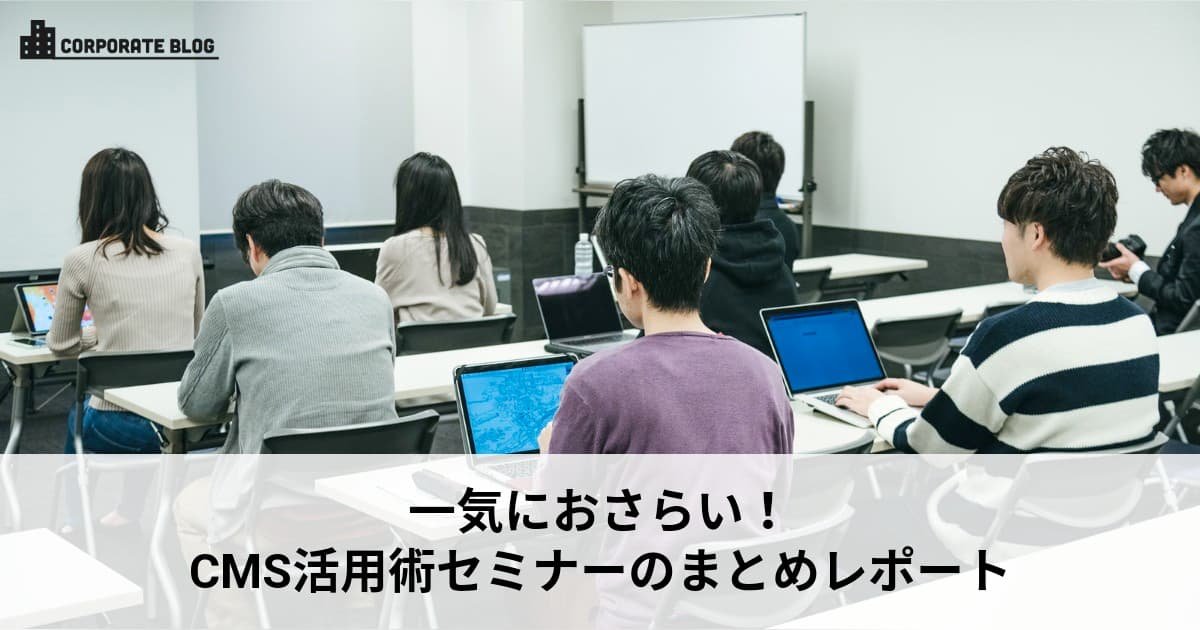
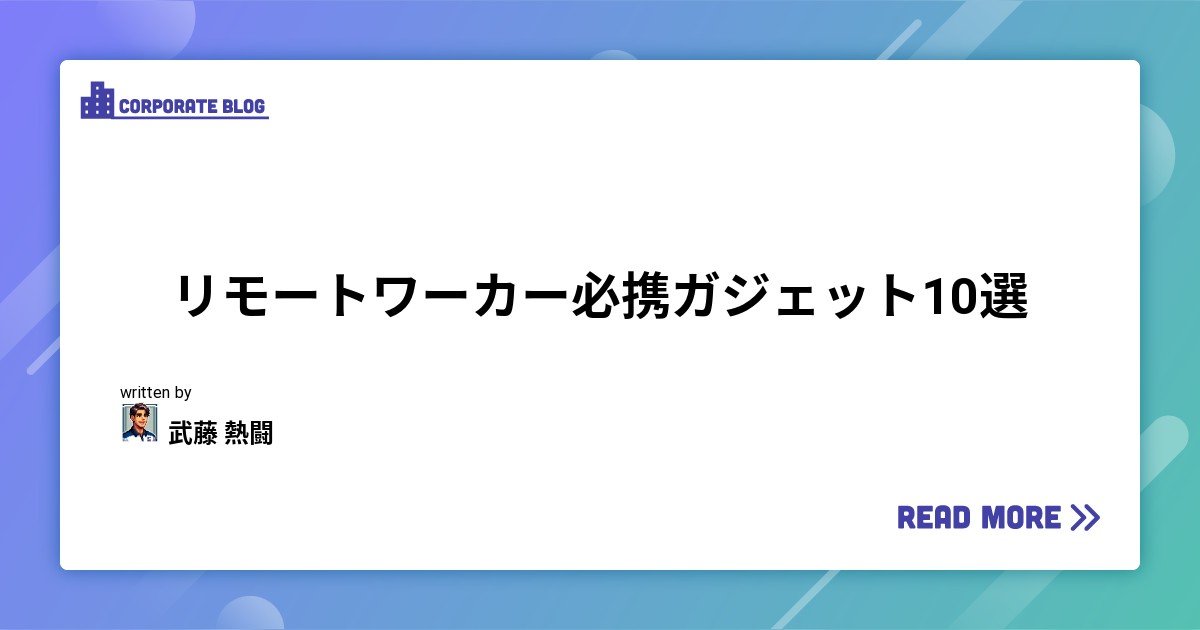
作成できるサムネイル画像の例

[背景画像の明度を下げ、中央に白枠とコーポレートロゴ、タイトルを表示]

[背景画像下部に半透明のバーを表示し、タイトルを配置]

[背景画像内にタイトルと著者名を表示]
サムネイル画像機能の詳細は、MovableType.net ニュースの記事をご覧ください。
▶ SNSのOGPイメージなどのアイキャッチ画像を作成できる「サムネイル画像機能」を追加
シックス・アパートは、安心して利用し続けられるウェブサイト構築・運用のためのCMSプラットフォームを提供していきます。
MovableType.net について
「MovableType.net」は、Movable Type シリーズの中でもっとも低価格(月額2,292円〜・税込)で、豊富なスマートフォン対応テーマをベースにしたスピーディーなサイト立ち上げにも、スクラッチからのサイト構築にも柔軟に対応するWebサービス型のCMSです。負荷対策を含む安定したサーバー運用や、定常的なセキュリティ対策を実施しており、利用者はサーバーの運用やメンテナンスに気を使うことなくサイトを運営できます。企業サイトに欠かせない「フォーム」や「ワークフロー」「サイト内検索」をはじめとする便利な機能を搭載しているため個人のWeb制作者や、低予算でセキュアに運用したい企業や団体に多く選ばれています。
サムネイル画像機能の詳細は、MovableType.net ニュースの記事をご覧ください。
▶ https://movabletype.net/
シックス・アパート株式会社について
シックス・アパート株式会社は、全国300以上の加盟を誇るパートナー制度「ProNet」加盟の企業や個人事業者を通じ、個人から法人まで幅広いCMSソリューションを提供しています。
個人のブログから大規模なコーポレートサイトまで、さまざまなシーンでのウェブサイト構築・運営・管理を支援するCMSプラットフォーム「Movable Type」、高機能CMSを低コストかつメンテナンスフリーなウェブサービス型で提供する「MovableType.net」、みんなで使えるブログサービス「Lekumo ブログ」を提供しています。
また、従業員一人ひとりが自分に合った形で働くことができる柔軟な働き方「SAWS(Six Apart らしい Working Style)」を実践しています。この取り組みを評価いただき、総務省が主催する令和元年度「テレワーク先駆者百選 総務大臣賞」、東京都が主催する令和元年度「スムーズビズ推進大賞」、厚生労働省が主催する令和二年度「テレワーク推進企業等厚生労働大臣表彰(輝くテレワーク賞)」に選出されました。
詳しい情報は、https://www.sixapart.jp/ をご覧ください。
本資料に関する報道関係の皆様からのお問い合わせ窓口
シックス・アパート株式会社 広報担当
電話番号:03-6261-4640(広報)
電子メール:pr@sixapart.jp
本資料に関する一般の皆様からのお問い合わせ窓口
Six Apart、Movable Type、Lekumo、SAWS は、シックス・アパート株式会社の登録商標です。
本文中の商品名は、各社の商標または登録商標です。
