広報ブログ
シックス・アパートの広報より、社内のさまざまなトピックをお届けします。
MovableType.net のエディタCSSを試してみた [ほぼ週刊SA]
こんにちは、広報のことぶきです。
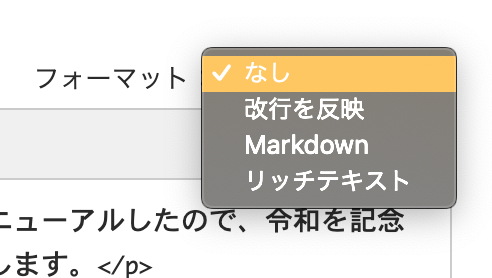
記事を書くときの「フォーマット」、あなたはいつも何を選んでいますか?
本文入力枠の右肩にある、これです。

HTMLで直接書くのが好きな方はフォーマット「なし」でごりごり書いてらっしゃるでしょうし、「Markdown」も慣れている方には便利ですよね。「改行を反映」にして、装飾は最小限にさくさく書くのも楽ちんです。
そして、Word のような画像や文字装飾も見たまま書ける「リッチテキスト」のフォーマットを愛用している方も、たくさんいますよね。
先週、MovableType.net では、9つのデザインテーマをアップデートし記事執筆画面用の「エディタCSS」を追加しました。公開時とほぼ同じデザインで、記事を執筆できます。
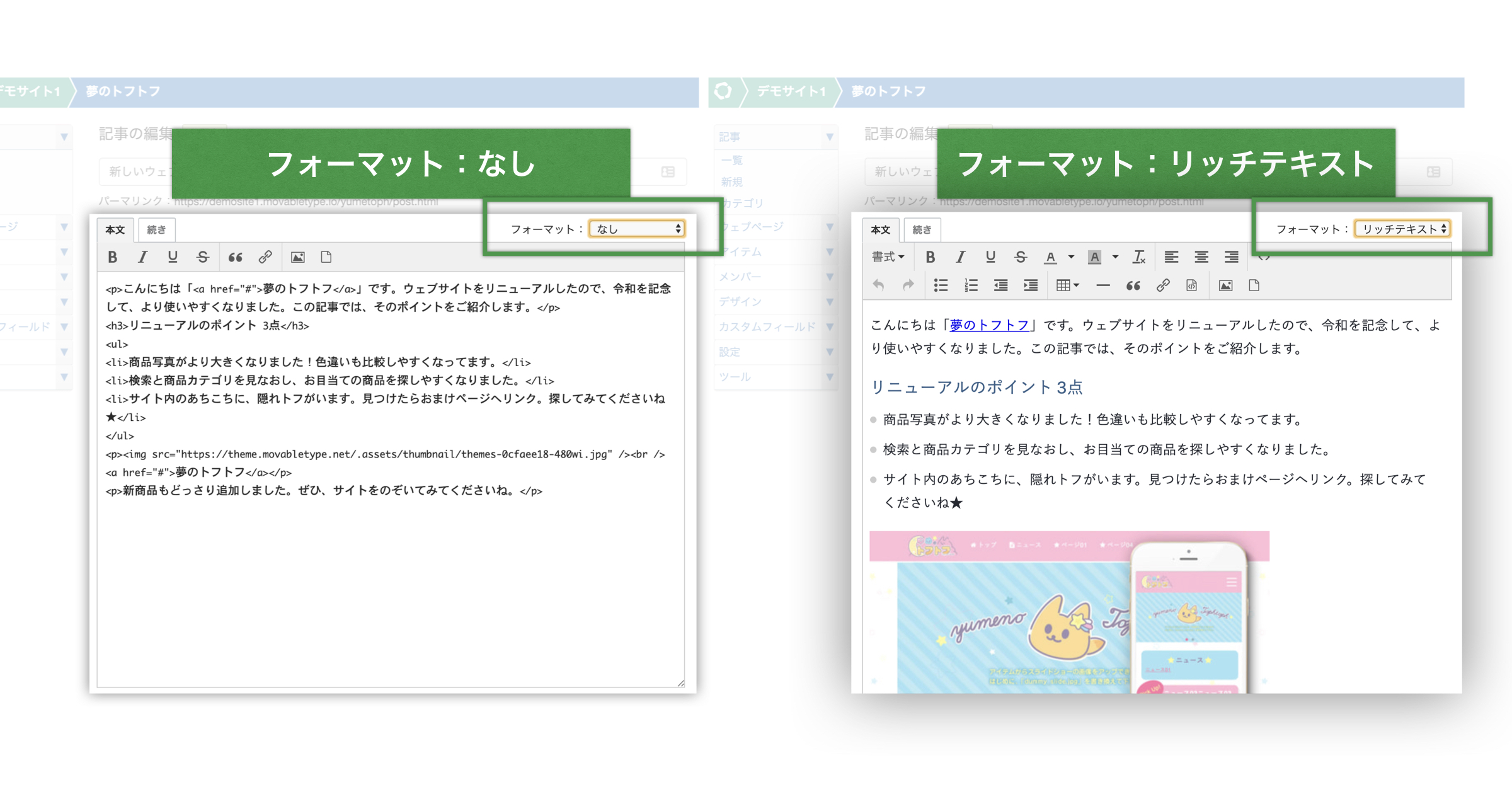
Lekumo Two のテンプレートだとこんな風になります。左がフォーマット「なし」、右がフォーマット「リッチテキスト」です。

リッチテキストの方は、見出しが青色になっていて、箇条書きの先頭のマークがグレーの丸になっています。
実際の記事はこちらです。

見出しや箇条書きのところ、同じスタイルになっていますね。公開時のスタイルを見ながら記事が書けて便利です。ぜひお試しください。
機能について、詳しくはこちらの記事をどうぞ。
【CMSの機能強化とセキュリティ強化】
MovableType.netさんの投稿 2019年5月15日水曜日
先日リリースした、公開サイトのデザインと同じCSSをあらかじめ設定できる「エディタCSS」ですが、いくつかのテーマでそれぞれのデザインに合わせたエディタCSSを同梱しました
また、セキュリティ強化...
![]()
シックス・アパートや製品に関連するセミナーや勉強会など
- [東京・渋谷] 2019年5月25日(土)インターネット老人会オフラインミーティング(Web風味)
- [東京・大久保] 2019年5月20日(月)Movable Type クラウド版ハンズオンセミナー【企業のWEB担当者様向け】
- [東京・茅場町] 2019年5月22日(水)MT Live! MTのことちょっと聞きたい、話したい人のための気軽な定期イベント
- [東京・大久保] 2019年5月29日(水)MovableType.netハンズオンセミナー【WEB制作者様向け】
- [名古屋] 2019年6月20日(木)【MTなごや】Movable Type の日(2019/6/20)
![]()
ではでは、次回の [ほぼ週刊シックス・アパート] でお会いしましょう。