「TATAMO! これからの畳をつくるプロジェクト」は長野で畳店を経営する百瀬和幸さんと、九州熊本で畳の原料となるイグサ生産農家を営む園田聖さんが中心となり、イグサを使った新しい商品を企画・制作・販売するプロジェクトだ。今回は百瀬さんに加え、サイトの設計・構築を担当した合同会社アライアンス・ポートの小川裕子さん、ピエールランリ・ラヴィンさん、友兼亜樹彦さんにお話を伺った。

TATAMO!プロジェクトとは
TATAMO!プロジェクトは、2004年に上質なイグサを探し求め自ら九州熊本に出向いた百瀬さんが、イグサ農家の園田さんと出会い意気投合したことから始まった。交流を暖めた二人に東京でデザイン事務所を運営する田中さんと南部さんが加わり、2009年の6月に農商工連携という国の政策の認定を受けて本格的にプロジェクトが開始された。
「今の畳はモジュール化されており厳密に幅が決まっています。ですからそれに満たない94センチ以下のイグサというのは焼却処分されているんです。これを使ってなにかおもしろいことができないかというのがプロジェクトを始めたきっかけです。」(百瀬さん)
現在プロジェクトでは、規格外のイグサを使って床材とヨガマットの開発が進められている。特にヨガマットは、天然素材独特の肌にふれた感触や香りなどが心地よくおすすめだという。
サイトの目的
製品の開発と並行し、PR及び販売システムの構築を目的とするWEBサイトの制作がアライアンス・ポートに依頼された。しかし、ミーティングを重ねていくうちに、畳を取り巻く厳しい状況を直視せざるを得なくなったと言う。
「確かに最近の建売住宅や分譲マンションには和室が用意されていないことが多いです。日本旅館も減ってきており、私たちが畳に触れる機会はどんどん少なくなってきています。しかし日本人の生活スタイルも変化しており、昔ながらの畳を使うことを無理強いしてもあまり効果は期待できないでしょう。」(小川さん)
「ならば畳の方から歩み寄って現代の生活にあう新しいスタイルの畳を作り、それを使ってもらおうと考えたのです。」(百瀬さん)
このような経緯を経て、TATAMO!のサイトは2009年12月24日に公開された。
いち早くMovable Type 5を使用
TATAMO!のサイトは、2009年11月にリリースされたMovable Typeの最新バージョンであるMovable Type5をいち早く使用している。製作期間中はまだ正式版がリリースされていなかったため、ベータ版での開発作業であったという。
「そのころはほとんどドキュメントもなく、Movable Type Forumなどのコミュニティで質問しながらの作業でした。」(ピエールさん)
一般的にはリリース前のプロダクトではなく、動作が安定しているMT4を選ぶのが普通だろうが、なぜわざわざMT5で開発を行ったのだろうか?
「正直かなり迷ったのですが、やはり最初から新しいバージョンで作っておいたほうが、後々サイトのためにいいと思ったからです。技術者も使いたいと言ってましたしね。」(小川さん)
実際、いち早くMT5を使って開発を行ってみてどのように感じたのだろうか?
「MTタグがリッチになっていてとても楽になりました。特に変数タグの拡張が役に立ちましたね。」(ピエールさん)
「テンプレートを作成する作業にはそれほど違いを感じませんでしたが、カスタムフィールドを作ったりだとか、テーマを使って複製したりだとか、そのあたりの作業がとても楽になりましたね。新しく追加されたMTタグを使えばもっと便利になるところがあるとは思うのですが、今回そこまでは使いこなせませんでした。」(友兼さん)
では完成したサイトを管理する立場から見るとどうだろうか?
「ウェブサイトの構造がとてもすっきりしてわかりやすくなったと思います。以前のバージョンでは複数のブログを平行して動かし、MT自体が一つのサイトのようになってしまっていたのですが、MT5の場合はMTの中にウェブサイトがあり、その中にブログがあるというきちんとヒエラルキーを持った構造になっているため、とても管理しやすくなりました。あと、ユーザーインターフェイスもシンプルで気に入っています。」(小川さん)
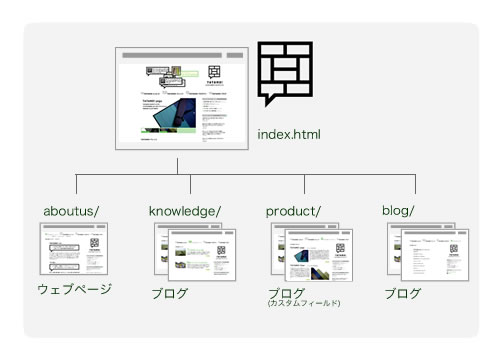
小川さんが言うように、TATAMO!のサイトは「TATAMO!について」はウェブページ、「ナレッジ」、「プロダクト」、「ブログ」の3つのブログがウェブサイトの中に配置され管理されている、極めてMT5らしい構造になっている。

TwitterとFlickrを使ってアクティブ感を表現

トップページ上部に表示されたTwitterとFlickrからのストリーム
ではTATAMO!のサイトを見ていくことにしよう。 白を基調としたサイトデザインは極めてシンプルかつスタイリッシュであり、一見して畳という伝統工芸品を扱うサイトには見えない。
「TATAMO!のアート・ディレクター南部さんと最初に方向性について話した時、やはり製品をきれいに見せていくためにはシンプルなデザインがいいだろうということになりました。日本国内だけではなく海外の人たちにも畳の良さをアピールしていきたいので、海外のインテリアブランドと並んでも引けを取らないようなデザインを目指しました。」(小川さん)
畳だからといって安易に「和」のテイストを出さないところにもその決意が感じられる。
トップページ最上部には、吹き出しに入ったTATAMO!に関するテキストや写真が次々に表示されている。
「TATAMO!というプロジェクト名には、『みんなで畳もう!』という呼びかけ、アクティブに活動していこうという意味が込められています。スタッフやサポートしてくれるユーザーがアクティブに声を出して活動している様子を表現したいと考え、いちばん目立つところにこのような仕組みを作りました。」(小川さん)
この部分に表示されるのは「#tatamo」というハッシュタグが付けられたTwitterのつぶやきと、「TATAMO!」というグループプールに投稿された写真だ。これらをAPI経由で取得し、JavaScriptを使って動的に表示している。写真の方は現在ほとんど百瀬さんが投稿したものだが、将来的にはプロジェクト発の製品を使っているユーザーにも投稿してもらい、コミュニケーションを取りたいと思っているそうだ。
TATAMO!ブログは2人で更新
「TATAMO!ブログ」はこのサイトのメインコンテンツの一つ、畳店の百瀬さんとイグサ農家の園田さんの2人が執筆を担当し、プロジェクトの活動報告やTATAMO!製品の開発状況、さらに毎日成長するイグサの様子などの記事が写真や動画を交えて頻繁に更新されている。
もともと園田さんは05年からブログを書いていたという大ベテラン。現在も仕事用とプライベートの2つのブログを精力的に更新しているという。今回は動画の撮影用にわざわざiPhoneを購入されたそうだ。
対して百瀬さんはこのサイトではじめてブログに触れたとのことだが、アライアンス・ポート小川さんの丁寧なレクチャーもあり、特に問題なく更新作業を行っているとのことだ。
「他のツールを使ったことはありませんが、Movable Typeによるブログの更新は楽ちんですよ。もっとも写真の位置の変更など難しいことはまだまだ勉強中ですが。」(百瀬さん)
工夫が凝らされたプロダクト紹介画面

TATAMO!のプロダクト、ヨガマットの紹介ページ
「TATAMO!プロダクト」はプロジェクトから生まれた製品を紹介するコンテンツ。現在2種類の製品が紹介されている。将来的にはここから直接製品を購入できるようにしたいとのことだ。
内部的には1つのプロダクトが1個のブログ記事となっており、カスタムフィールドにテキストや写真を配置することによって簡単に同じフォーマットのページができるようになっている。
複数アップロードされた写真は、サムネイルをクリックすることでスクロールして表示を切り替えるようになっている。この動きはFlashではなくJavaScriptで制御しているので、FlashやJavaScriptが使えないブラウザでも、写真だけは表示されるようになっている。
また、製品のデザイナーの情報はエントリー画面で逐次入力するのではなく、カテゴリーとして選ぶようになっている。デザイナーの写真と情報はカテゴリーのカスタムフィールドに入力されており、エントリー画面で選ぶだけで自動的に表示されるようになっている。
ユーザーといっしょになって楽しめるプロジェクトに
最後にこのサイトとプロジェクトの今後について伺った。
「プロダクトのページなどを見ていただければおわかりになると思うのですが、このサイトには単なる商品情報だけではなく、商品を開発するプロセス、関わったみんなの思いや苦労などのストーリーが見えるように作っているつもりです。このようなストーリーをいろいろな人と共有できればいいなと思っています。」(小川さん)
「このプロジェクトは単に商品を売るためのものではなく、活動だと思っています。ですから商品を買っていただいた方も我々といっしょに参加しているという気持ちになっていただきたい。私たちも含めてみんなで楽しくやっていきたいというのが根本にあります。それともう一つ、日本の伝統や文化といったものとは別の切り口で畳を楽しんでみたい、もう一度原点に戻したいという思いがあります。」(百瀬さん)
商品にまつわるストーリーを生産者自らが発信し、ブログを中心とした様々なツールを使ってユーザーとのコミュニケーションを活性化させ理解を深めてもらう。物作りに限らずとも、ユーザーとの交流を目指すあらゆるサイトにとって、見るべきところの多い貴重な事例となるのではないだろうか。

左からアライアンス・ポートの友兼亜樹彦さん、ピエールランリ・ラヴィンさん、小川裕子さん、TATAMO!プロジェクトの百瀬和幸さん。
事例データ
- Movable Type 5
- サイトを公開したのは:2009年12月
- はじめた理由:プロジェクトの周知とプロダクトの販売
- 制作を担当したのは:アライアンス・ポート
- 何か手ごたえはありましたか?:twitterを通してサイトに来てくれる人が増えました