ここ数年、錦織圭選手や大坂なおみ選手ら、国際的舞台で戦える選手たちの登場によって大きく脚光を浴びているテニス。そんな中、ウェブメディアによってテニスファンの掘り起こしを狙うのが、WOWOW社の「テニスデイリー」だ。基盤となるCMSには Movable Type ソフトウェア版(MT)が採用され、同サイトの魅力である豊富な画像コンテンツの表示速度を向上させるため、アイデアマンズ社の自動画像軽量化サービス LightFile Core も導入されている。今回は、「テニスデイリー」を運営する株式会社WOWOWコミュニケーションズの本家広隆さん、坂東佳奈さん、構築を担当した株式会社cherry-pickの及川雄一さんに、サイトリニューアルについてお話を伺った。

豊富な写真や動画コンテンツが魅力の総合テニスサイト「テニスデイリー」
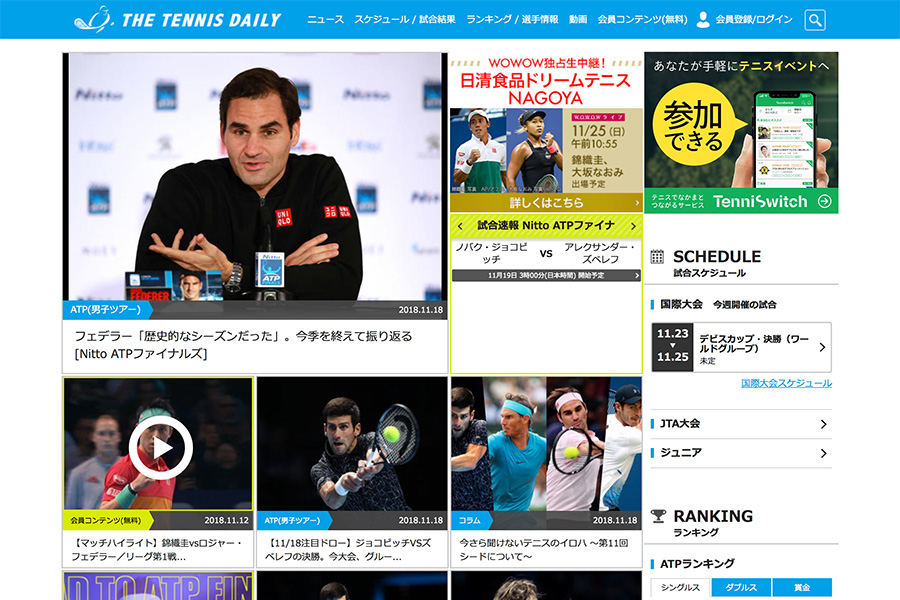
2013年に立ち上げられた、テニスの最新ニュース・写真・動画を配信する総合テニスサイト「テニスデイリー」。WOWOWのオリジナル動画という質の高いコンテンツを生かし、テニスファンの信頼を得ている。
「視聴料以外の収入を得られないかという狙いもあり、メディアの運営にも挑戦することになり、WOWOWの中でも主軸コンテンツの一つとなっているテニスを利用しようと立ち上げたのが『テニスデイリー』です。当初から、サイト上でのコンテンツなどを通して収入を得ようというモデルも想定はしていますが、現状、まだそこまでの状態ではありません。まずは認知度をもっと上げようとしているところですね」(本家さん)
第一のゴールは、運用の工数削減とスマートフォン対応
当初、試合スケジュールや速報、動画やニュースなど複数のコンテンツを連携させるために、フルスクラッチで制作された「テニスデイリー」。しかし、手動に頼る部分も多く、運用にかかる工数が膨大で、編集部の負担が大きかったという。2016年ごろから社内でもテニスデイリー強化の機運が高まり、大きなリニューアルを決断。
「2013年の立ち上げ時、すでにスマートフォンのユーザーも増えてきていた時期だったのですが、テニスデイリーはPC向けのみで、スマートフォンでは少し見にくい状況でした。速報をその場でチェックしたい方も多いので、スマートフォン対応は急務でした」(坂東さん)
「テニスには4大大会といって1月の全豪オープンの後、5月から夏にかけて全仏オープン、ウィンブルドン選手権、全米オープンと大きな大会が続くんですね。5月以降、4大大会が続くタイミングに合わせる意味もあり、実際の作業は年明けからの4カ月程度でした」(本家さん)
制作期間の制限もあったため、リニューアル当初はあまり多くの機能を盛り込まず、まずは喫緊の課題であるスマートフォン・タブレットへの対応と、フルスクラッチの旧サイトからMTへ移行することによる運用工数の削減を目指した。
上質なコンテンツを快適に閲覧してもらうために LightFile Core を導入
リニューアル後は、WOWOWに加入していなくても登録できる無料の会員登録システムなど、毎月のように新たな機能の追加や環境の見直しを続け、バージョンアップを繰り返した。
「錦織選手などが出る試合のある時は、どうしてもアクセスが集中します。速報性を重んじるニュースメディアということで、リニューアル完了後も更新の遅さなどに関するバグをつぶす作業や、アクセス増によって重くなったのでインフラの見直しなども行いました」(本家さん)
中でも注目なのが、今夏から導入しているアイデアマンズ社のLightFile Coreという自動JPEGファイル容量削減サービスだ。これにより、画質の劣化を最小限に抑えながら、容量の削減とページ表示スピードの向上を実現させている。
「直感的に訴えるためにも、トップページには網羅的に画像を並べているのですが、そこが重くて表示が遅くなるのが問題でした」(本家さん)
今年の7月には、Google社が、モバイルページのページ表示スピードをモバイル検索のランキング要素として使用する、新アルゴリズム「Speed Update(スピードアップデート)」の正式な導入を発表している。表示の遅延はサイト閲覧者にストレスを与えるだけでなく、Google のモバイル検索結果ページでのランキングが下がってしまう可能性もある。
「そこで提案したのが LightFile Core でした。サーバーに画像をアップするだけで、容量が大幅に圧縮された画像がサーバー側で自動的に生成されます。それでも、画像の劣化が人の目では感じられないというのが、LightFile Core採用の一番の理由です」(cherry-pick・及川さん)
スマートフォン対応により、Wi-Fiが完備されていない環境からの閲覧も増える中、見た目の画質を下げずにデータの転送量を大幅削減できるのは、閲覧者にとってもありがたい対応だ。
豊富なMT構築経験と高い技術力で、細やかな機能にも対応
このサイトでは、MT構築経験が豊富でプラグイン開発なども得意な cherry-pick ならではの工夫が随所に凝らされている。記事をMTに入力して再構築するだけで、記事内のワードから選手情報やテニス用語解説ページに自動でリンクされるプラグインも、このサイトのために独自に開発されたもの。
「リンク先となる選手情報、用語解説も、それぞれMT内の異なるブログで管理しています。ニュースのブログ記事を作成して再構築すると、自動的に、選手情報や用語解説のブログに作成してある記事にマッチするワードを選び出し、該当記事のURLにリンクが張られる仕組みです」(及川さん)
単純にマッチしたワード全てにリンクを張るのではなく、初出時だけに絞った点は、腕の見せ所だったという。

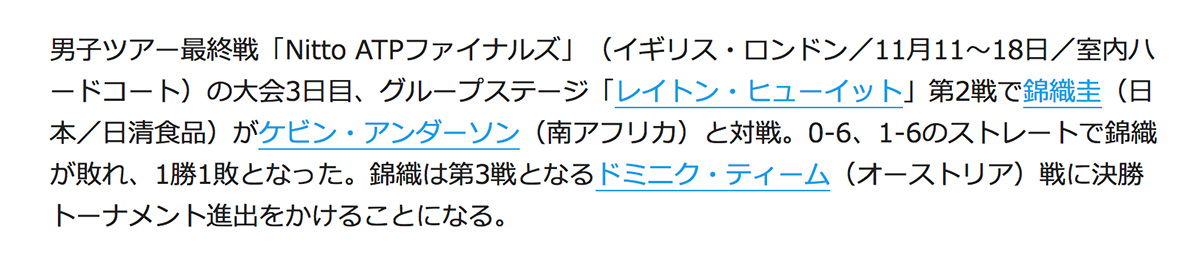
ニュース記事の一部。選手名から、詳細な選手情報のページに自動でリンクが張られる

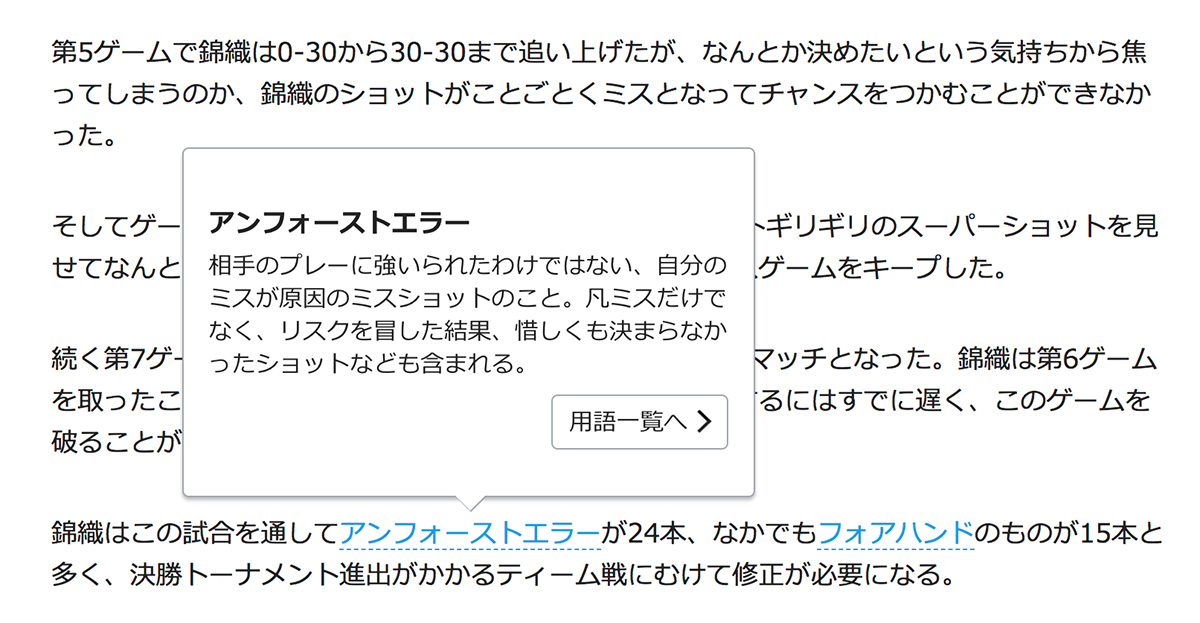
用語はマウスオーバー時に解説が表示され、さらに用語一覧の該当箇所へのリンクが表示される
記事作成者の作業を軽減できるというメリットはもちろん、訪問者にも記事の内容をより深く理解してもらえ、多くのページを見てもらえる仕掛けだ。
また、Yahoo!ニュースへの記事配信も、独自プラグインにより自動化した。
「テニスデイリーの管理画面から記事を更新する際、記事ごとにYahoo!ニュースに配信するか否かを任意で設定できるようになっています」(及川さん)
さらに、MTに試合のスケジュールを登録し、そこに他社が配信しているスコアの速報を読み込む仕組みも実装。MTのコンテンツと外部のデータを連携させることで、見やすさと速報性を高めている。
PVは倍増、社内評価も上々 ── さらなる発展を目指す日々
「リニューアルによってPVも昨年比で2倍程度になり、社内での評価もアップしています」(本家さん)
実は、これまでシステム上の都合などもあり、無料会員登録後の動きがあまり追えていなかったというテニスデイリー。しかし、今は詳しいデータを取ることが可能になり、今後の展開に向けてもさまざまな施策を検討中だ。
「現在、TBSさんと共同で『Tennis Switch』という、テニスイベントの立ち上げやプレイヤーのマッチングができるアプリを提供しているんです。今後は、コートの予約機能やコミュニティなど、アマチュアプレイヤー向けのコンテンツも拡充していきたいと思っています」(本家さん)
来年1月の全豪オープンでの日本人選手の活躍によっては、テニスデイリーに多くのファンが殺到することも考えられる。それに備えて、日々企画や機能のバージョンアップを検討している日々だという。

写真左から株式会社WOWOWコミュニケーションズ 本家広隆さん、坂東佳奈さん、
株式会社cherry-pick 及川雄一さん(錦織圭選手のサイン入りユニフォームをバックに)
事例データ
- サイトURL: https://www.thetennisdaily.jp/
- 使用した製品: Movable Type ソフトウェア版
- 制作を担当したのは: 株式会社cherry-pick
- リニューアルサイトのオープン: 2017年4月
- リニューアルサイトの目的: スマートフォンやタブレットといったマルチデバイス環境への対応と、汎用的なCMS化による運用負荷軽減のため
- どのような手ごたえがありましたか?: PVが昨年比2倍に