Webシステム開発や Movable Type(以下、MT)のカスタマイズなどを手がけるワンダーツー株式会社が展開する、乗り物とホビーのブログメディア「ワンダードライビング」。同社のブログメディアとして自動車やラジコン、ミニ四駆といった乗り物やホビーにまつわる情報を発信している。2013年12月にリニューアルされ、MT6から新たに導入された「DataAPI」を使用し、人気記事ランキングを表示する仕組みが実装されている。今回のリニューアルについて、同社代表取締役の野間恒毅さんとエンジニアの上野初仁さんにお話を伺った。

大人向けの乗り物やホビー情報を発信するブログメディアとして
「ワンダードライビング」は、会社設立の半年後(2011年8月頃)に立ち上げられた。「もともと私は個人で『のまのしわざ』というブログを公開し、『Gizmodo Japan』などでもITガジェット系のテーマで記事を執筆していました。それらの既存のメディアではできないような、好きなクルマやホビーといった話題に特化したメディアを作りたいと考えて立ち上げたのが『ワンダードライビング』です(野間さん)」。
記事の内容は、自動車やラジコン、ミニ四駆など、大人向けの乗り物やホビー情報が中心だ。「乗り物は、実用車を除いたスポーツカーやスーパーカーなどの話題が中心で、ボートの情報などもあります。ホビーはミニ四駆とラジコンの話題がメインで、企業対抗ミニ四駆大会といったイベントを、メーカーであるタミヤと一緒に主催することもあります(野間さん)」。
特に、ミニ四駆は、かつて小中学生を中心に2度のブームが巻き起こった当時のユーザーが、大人になり、親子で楽しんだり、社会人同士で仲間とレースを楽しんだりするような「第3次ブーム」が起きつつあるということだ。
サムネイル画像の表示も自在!「DataAPI」を用いた人気記事ランキング
「ワンダードライビング」は、立ち上げ時からMTを用いて構築されていた。「サイトのリニューアルをしようというプロジェクトが2013年10月頃に始まって、ちょうど同時期に、MT6がリリースされました。リニューアルを機に、フロントエンド周りの機能も刷新したいと思い、新たに『人気記事ランキング』を導入しようということで、MT6の新機能である『DataAPI』を用いることにしたんです(野間さん)」。
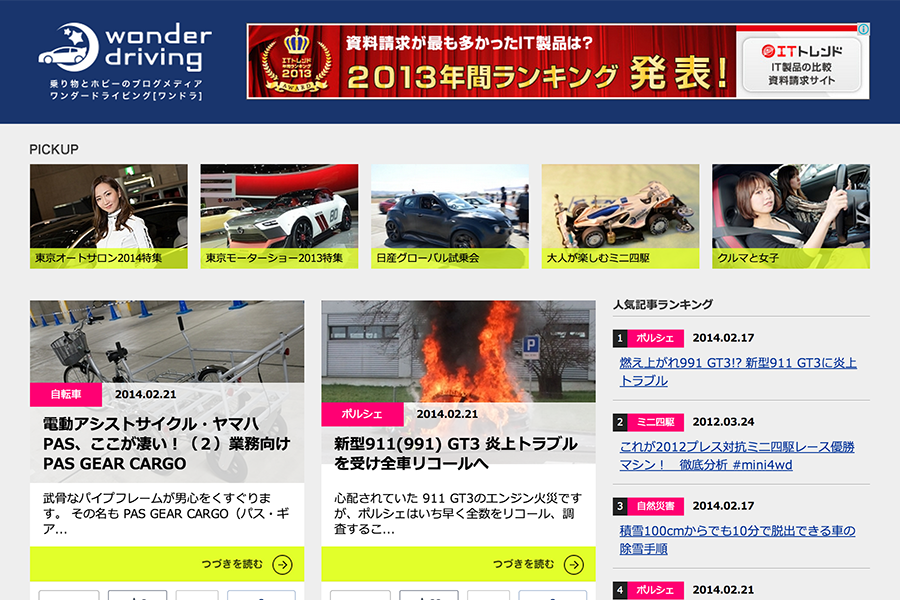
「人気記事ランキング」は、公開された記事のうち、アクセスの多いものが上位表示されるもので、サイト内の全ページの右側に表示される。「私は、MT6のベータ版が公開されたとき、個人のブログ用に、『DataAPI』を使ったiOSアプリを作りました。MTの管理画面にアクセスしなくても記事一覧がアプリから閲覧でき、キーワードで記事を検索することもできます。この経験もあり、Googleアナリティクスからデータを取得し、アクセスが多い記事をランキング表示する仕組みを作ることにしました(上野さん)」。

人気記事ランキングは全ページの右側に5件、
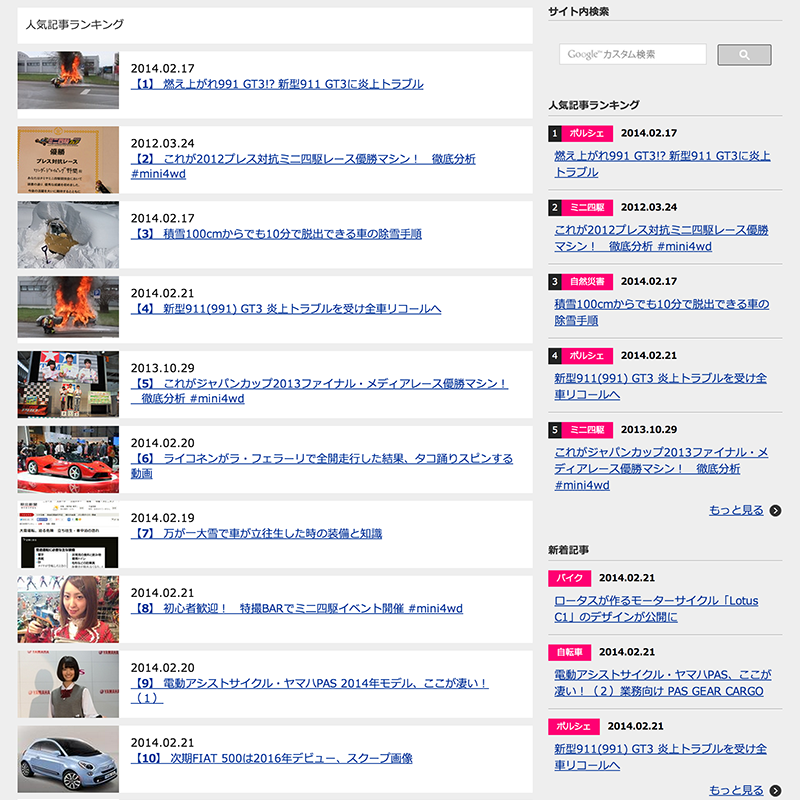
ランキング詳細ページには上位30件が表示される仕組みだ
ランキングのデータは1時間に1回のペースで更新される。これにより、実際のアクセス状況に近いランキングが表示されるようになったという。さらに、ランキングの見せ方についても「DataAPI」を拡張して機能を追加している。「記事本文の中に画像がある場合は、その画像のサムネイルを自動で作成し、URLを取得して、ランキング詳細ページに表示させるようにしました。サムネイルを取得する機能は『DataAPI』にはまだ備わっていなかったので、機能を拡張するようなプラグインを書いています(上野さん)」。
このサムネイル画像を表示する機能は、さらに拡張されている。本文中に画像がない場合は、あらかじめ決められたデフォルト画像を表示させるようにしていたのだが、デザインリニューアル前は画像を記事にアセット登録していないため、ランキングの並びによっては、デフォルト画像で埋め尽くされてしまうことがあったのだ。そこで、「DataAPI」を使って外部サイトにある画像をMTのアセット(アイテム)に追加するように改良を行う。「本文中の画像は、実は『Flickr』などの外部サイトにアップロードした画像を読み込んでいることが多かったんです。そこで、『DataAPI』の機能を拡張して、記事本文の中に『Flickr』のURLが含まれている場合は、その画像を取得し、MTのアセットに追加して、対応する記事タイトルにサムネイルを表示させるようにしました(上野さん)」。
こうした改良を経て、過去に公開された数百件にのぼる記事に対して、遡ってサムネイル画像を自動作成し、ランキング詳細ページに表示させることができるようになった。このように、やりたいことに応じて柔軟に機能を拡張できる点も「DataAPI」の大きな特長といえる。
イベントの速報性を高めた「画像一括アップロード」の仕組み
話はサイト管理面の機能に移る。「ワンダードライビング」では、記事更新のスピードを向上させるための工夫もされている。「大きなイベントがあると、現地に取材に行って写真をたくさん撮り、その模様をレポートとして記事にします。こうしたイベントレポートは速報性が大事です。大量に撮影した写真からよいものを選び、それをMTにアップロードして記事を作成、公開するというフローを考えたときに、写真のアップロードをスピードアップする必要があると思いました(野間さん)」。
そこで同社は、ローカルにある複数の画像を一括でMTにアップロードし、その画像が貼られた記事を自動で作成する「photoset uploader plugin」を開発した。「このプラグインにより、複数の画像を一括でMTにアップロードできるだけでなく、一眼レフで撮影した大きなサイズの画像をWeb用のサイズに自動的にリサイズしてアップロードし、その画像が貼られたエントリーの作成までがワンストップで行えるようになりました。これで、イベントレポートの更新作業のスピードが劇的に向上しました(野間さん)」。

画像は写真専用のブログにアップされ、写真1枚ごとに
1エントリーという形で記事が自動作成される
イベントの取材などでは、仮に、現地に滞在できる時間が6時間とすると、写真撮影などの取材に3〜4時間を要し、残りの1〜2時間で記事を公開しなければならない。上述のプラグインにより、イベント会場でパソコンを立ち上げ、そこにカメラで撮影された写真の入ったSDカードを挿し、そこから画像のアップロードから記事作成までを一気に行うことが可能になったという。「1月に行われた『東京オートサロン』というイベントでは、1日に160枚くらいの写真をアップしました。作業が省力化されたおかげで、イベントレポートの速報性はだいぶ向上したと思います。また、限られた時間を、撮影された写真の中から公開すべき写真をセレクトするといった、本来力を入れるべき作業に割くことができるようになったので、そういった面でも助かっています(野間さん)」。
「DataAPI」を使って、MTをもっと気軽に更新できるようにしたい
さらに「ワンダードライビング」の今後の展開や機能拡張について伺った。「スマートフォン対応が一つの大きなポイントです。デバイスは多様化し、ユーザーはどんどんモバイルにシフトしています。本格的な着手はこれからですが、基本的にはテンプレートをデスクトップ版とモバイル版で分けて、スクリーンサイズによって表示を分けるような仕様にすると思います(野間さん)」。
では、「DataAPI」を活用した新たなサービスなどの展開についてはどうだろうか。「『画像共有アプリ』のような構想はアイデアレベルで持っています。Instagramなどと考え方は同じですが、スマホで写真や動画を撮って即座にアップロードし、それに対してユーザーから様々な反応があってコミュニケーションやバイラルが発生する。そんな風に、MTも気軽な感覚で更新できたらいいのにと思います。プラットフォームはMTで、ユーザー側のクライアントは『DataAPI』でアプリを作って、画像とコメントを入力すれば記事が更新できる写真アプリのようなものを作れば、イベントなどでの更新も今以上にライブ感、スピード感を持って行えると思うんです(野間さん)」。
「一昔前にはモブログというのがありました。メール経由でMTに投稿する機能ですが、これにはモブログ用のサーバーが必要でした。しかし『DataAPI』の登場で、MTがあればモブログと同じようなことができる環境が整いつつあると感じます。それをうまく活用したプロダクトやサービスを作っていきたいと思います(上野さん)」。
MT6の「DataAPI」をいち早く取り入れたサイトづくりを進めるワンダーツー。今後どんなワクワクするサービスを発信してくれるか、同社の取り組みから目が離せない。

写真左からワンダーツーの野間恒毅さんと上野初仁さん
事例データ
- Movable Type 6
- サイトをリニューアルしたのは:2013年12月
- サイトリニューアルの理由:デザインの刷新と、MT6から導入された「DataAPI」を用いた人気記事ランキングの実装をはじめとする機能面の改良を行った
- どのような手ごたえがありましたか?:「DataAPI」を用い、Googleアナリティクスと連動した人気記事ランキングを実装。また、プラグインにより記事更新の省力化、スピードアップを図っている