Movable Type News
コンテンツタイプ機能学習サイト「トフでもできるコンテンツタイプ」を公開
Movable Type 7 では、コンテンツの新しいデータ形式として 「コンテンツタイプ」機能を搭載しています。
これまでのブログやウェブページの機能をベースにしたサイト構築に慣れていて、このコンテンツタイプを使ったサイト設計はまだ未経験という方に、ぜひとも体験して活用いただけるよう、学習サイト「トフでもできるコンテンツタイプ」を公開しました。

「コンテンツタイプとはどういう機能なのか」という基本的なことを知るための「知識編」、実際に簡単な操作を体験して理解を深める「実践編」を、シックス・アパートのキャラクター トフが案内します。
さらに、運用しやすいサイト構築欠かせない「情報設計」について、中規模コーポレートサイトのリニューアルを例に、コンテンツタイプを定義するところまでの考え方を学ぶ「設計編」も用意しました。実際にコンテンツタイプを活用したサイト構築経験が豊富なデザイナーが、「シックス・アパートのウェブサイトをリニューアルする」という仮定で解説しています。
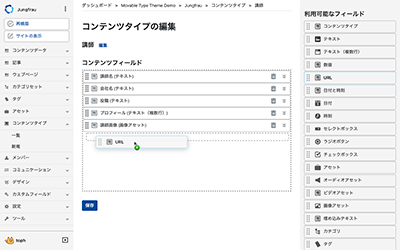
コンテンツタイプとは?
コンテンツタイプとは、Movable Type 7 に搭載されているコンテンツを編集・管理するための機能です。コンテンツタイプを使えば、出力結果を考慮して構造化されたデータを作成でき、コンテンツタイプ同士をリンクさせることも可能です。
コンテンツを要素ごとにコンポーネント化し、その再利用を容易にすることで、コンテンツの「可用性」を高めることができます。
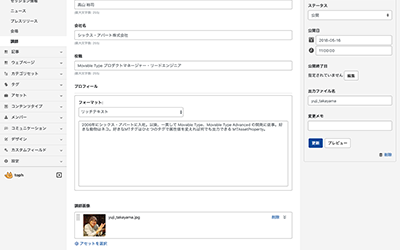
新しいブロックエディタ「MTBlockEditor」プラグインの使い方も紹介
「トフでもできるコンテンツタイプ」では、コンテンツタイプの使い方だけではなく、先日リリースした「MTBlockEditor」プラグインの使い方も紹介しています。

コンテンツタイプと新しいブロックエディタを活用すれば、コンテンツの書き手にとってより分かりやすい編集画面を作成でき、誰がコンテンツを入力しても、出力結果を考慮して構造化されたデータの作成が可能になります。
CMS(コンテンツ・マネジメント・システム)が果たすべき役割は、「コンテンツを構造化して管理し、その出し入れを容易にすること」にほかなりません。コンテンツの可用性を高め、デザインなどの見た目や、コンテンツを出す形態、デバイスの変化に影響されず、安定して長くコンテンツを管理できるCMS、それが Movable Type 7 です。
Movable Type 7 のコンテンツタイプ機能をまだご活用いただけていない方は、ぜひ一度「トフでもできるコンテンツタイプ」で気軽に触れてみてください。
Movable Type のくわしい使い方や、タグリファレンス、開発者向けのドキュメントなどは、MovableType.jp で公開しています。プラグインやテーマは、プラグインディレクトリをご覧ください。