Movable Type News
Movable Type 9 デベロッパープレビュー を公開しました
2025年秋に、Movable Type の次期バージョンとなる Movable Type 9 のリリースを予定しています。
リリースに先立ち、本日デベロッパープレビューを公開しました。
Movable Type 9 のデベロッパープレビューは、Movable Type のドキュメントサイト MovableType.jp からダウンロードして利用可能です。
デベロッパープレビューは開発中のバージョンです。稼動中の本番環境では使用せず、本番環境と別のデータベースを使用するよう新たにインストールを行い、既存のデータをインポートするなどしてご使用ください。ニュース目次
Movable Type 9 の主な新機能・改善点
リッチテキストエディタを刷新、快適な操作体験を目指しUIも改善
Movable Type 9 では、サイト構築およびコンテンツ編集時のストレスを軽減するためのUI改善を行ないます。さらに、ブロックエディタの登場後もいまだ多くのユーザーに好まれ、利用されている「リッチテキストエディタ」をより使いやすく高機能なものに刷新しています。
Movable Type 7 以降続けている漸進的なリリースはこれからも継続し、安全性と互換性を重視しながら今後もアップデートを行なっていきます。
主な新機能、改善点
Movable Type 9 では多数の機能強化、改善を行なっており、デベロッパープレビューでお試しいただけます。
※掲載しているスクリーンショットは現在開発中の管理画面となり、正式リリース時には変更になる可能性があります。
管理画面のユーザーインタフェースの改善
Movable Type 8 のインターフェースをベースに、主要な機能に素早くアクセスできるように改善しました。
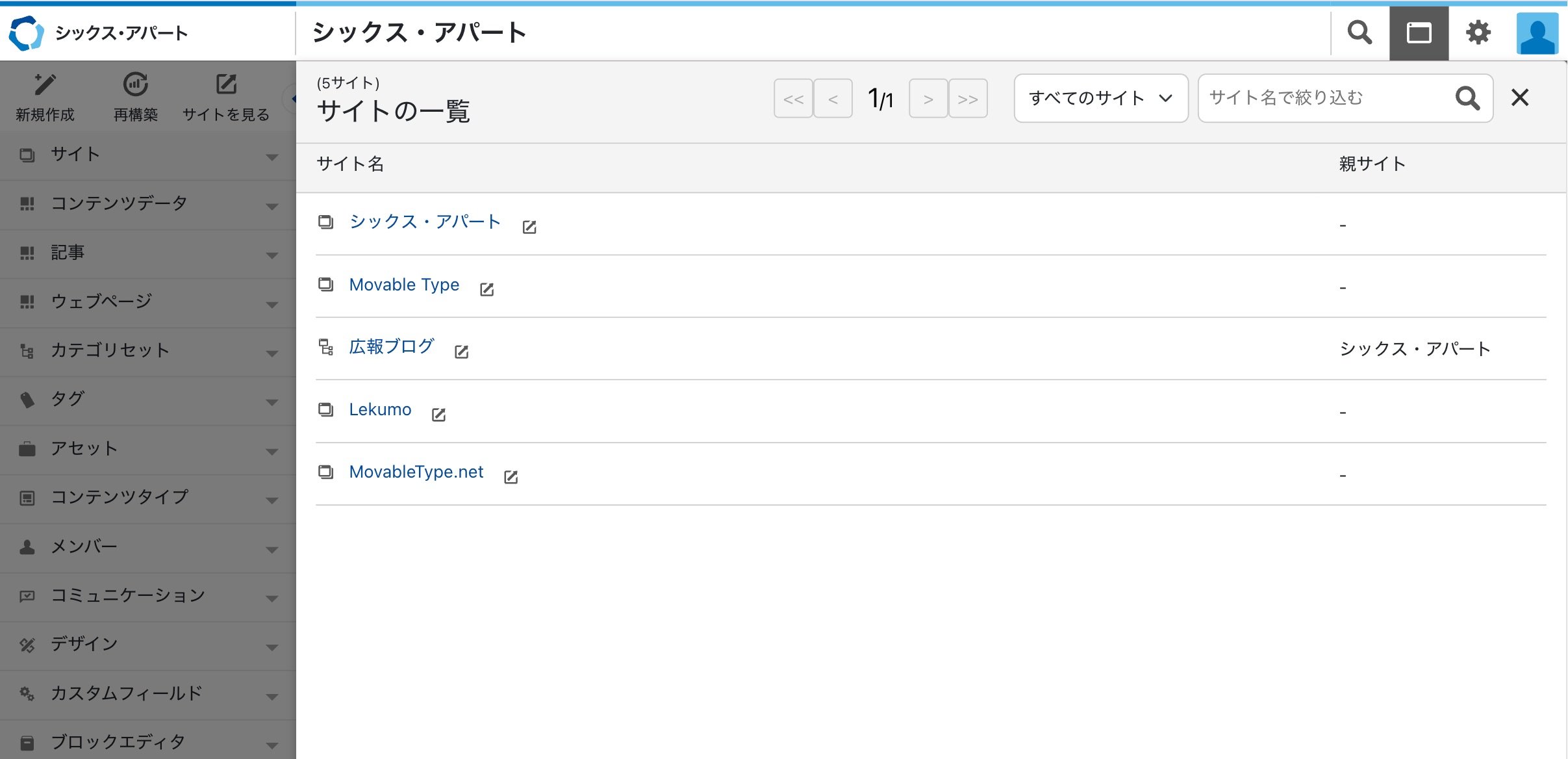
- ヘッダーから検索、サイト一覧、システム設定に素早くアクセス
- 常に固定表示されるヘッダーメニューを追加。コンテンツデータなどの各種検索、サイト一覧表示、システム設定に素早くアクセスできます。

ダッシュボードに戻らずに、ヘッダーのボタンをクリックしてサイト一覧を表示できます。

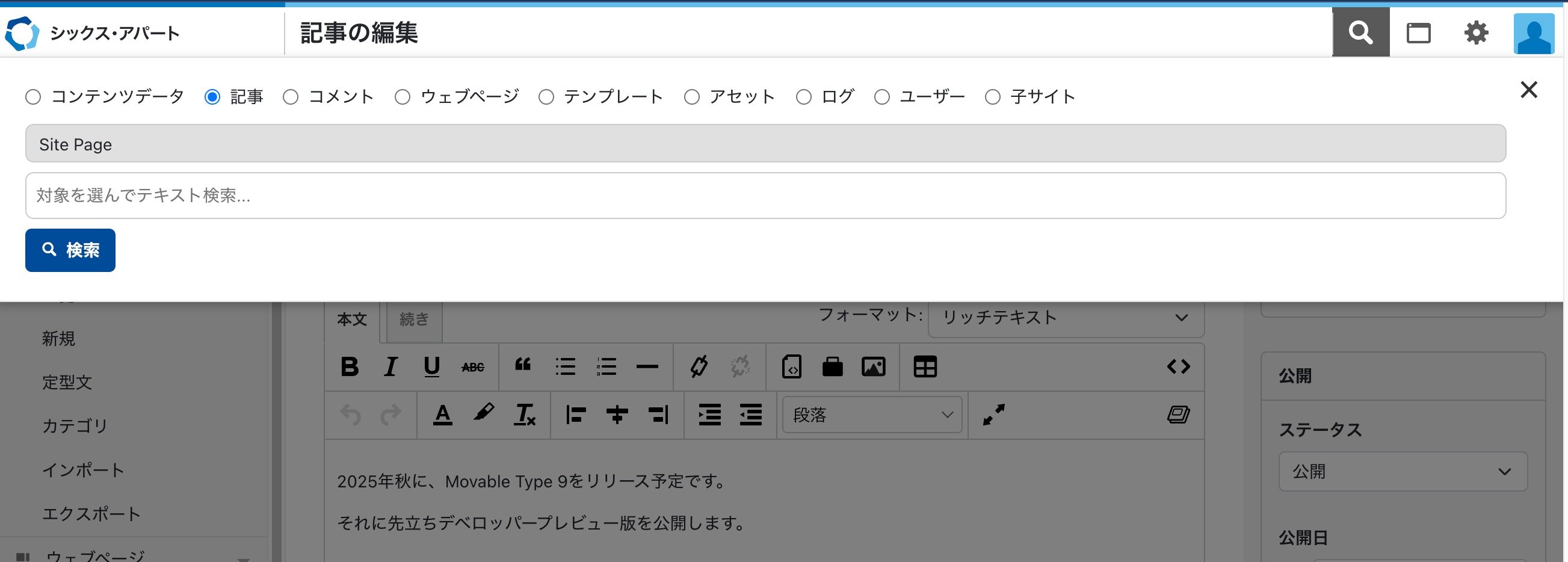
コンテンツデータなど各種検索もヘッダーメニューから直接可能です。
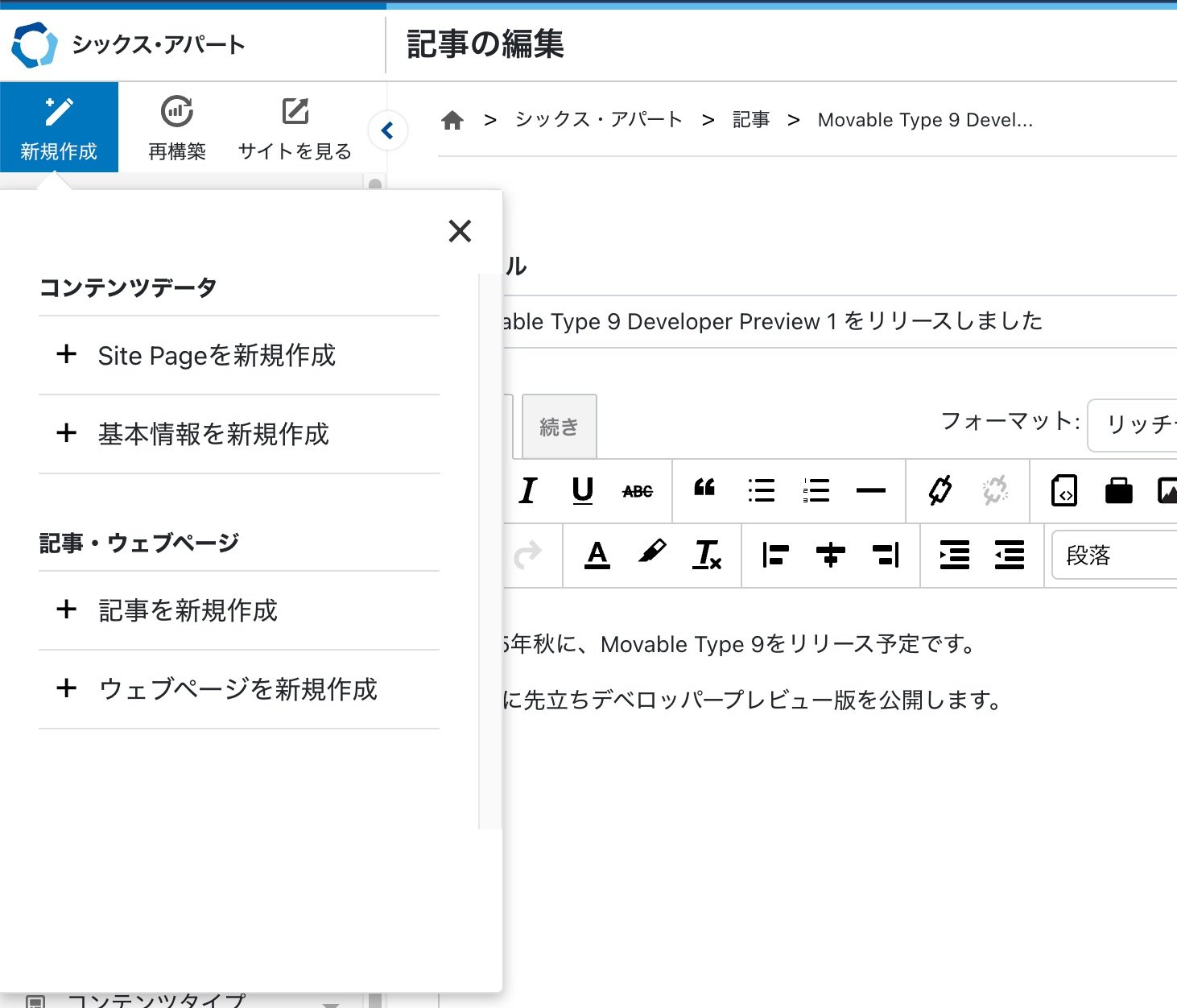
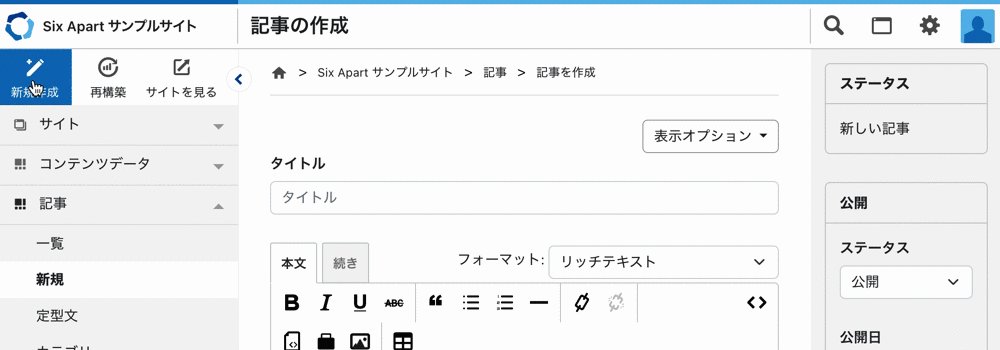
- コンテンツの新規作成も左サイドバーのボタンから素早くスタート
- 「新規作成」「再構築」「サイトを見る」のボタンを左サイドバーの上部に並べました。「新規作成」ボタンはクリックすると操作メニューが表示され、作成するコンテンツの種類を選択できます。

新規作成ボタンをクリックすると作成するコンテンツのメニューが表示されます。
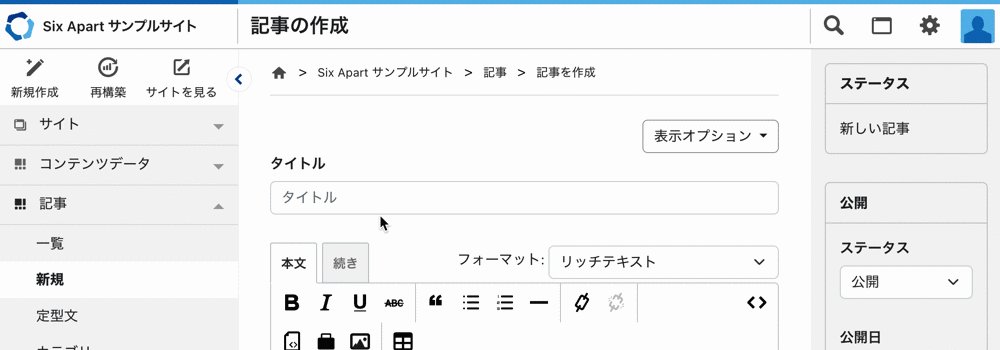
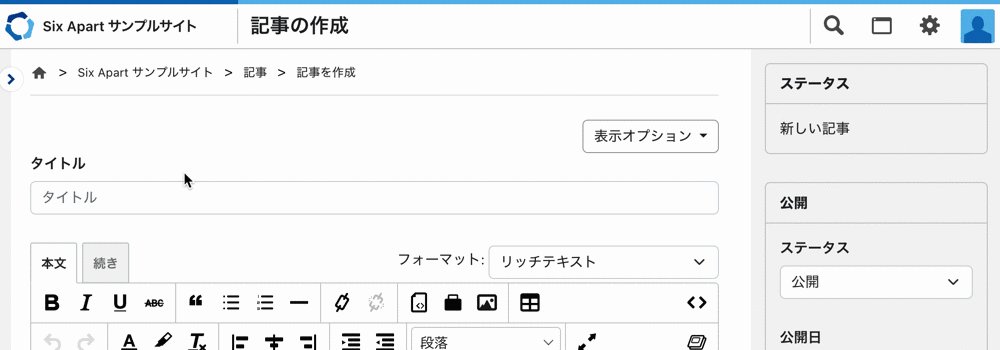
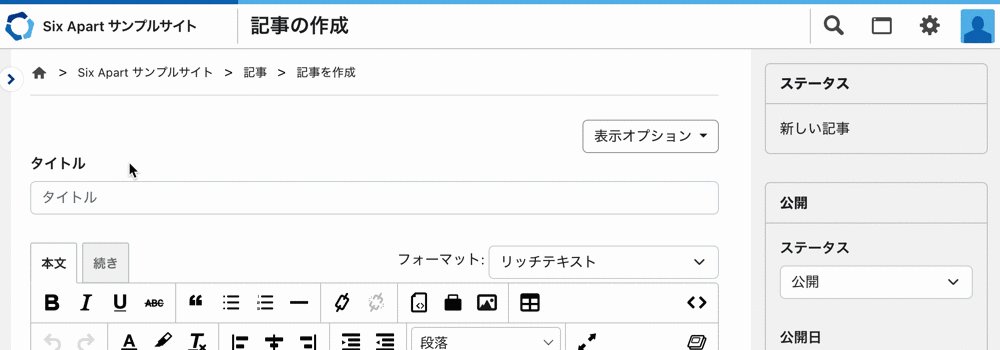
- サイトの左サイドバーを折りたたんで編集エリアを確保
- コンテンツ編集を行なう中央のスペースをより広く確保できるよう、左サイドバーを折りたためるようにしました。折りたたんだ状態でも、左側のグレーの部分にマウスを持って行くとメニューを一時的に表示できます。

< ボタンをクリックすると左サイドバーが折りたたまれ、マウスオーバーで一時的に表示されます。
リッチテキストエディタを刷新、より使いやすく高機能に
現在も利用ユーザーが多いリッチテキストエディタを TinyMCE ベースから Tiptap ベースに変更し、多くの機能を拡充しました。
- 表示する装飾などのボタンをサイトごとにカスタマイズ
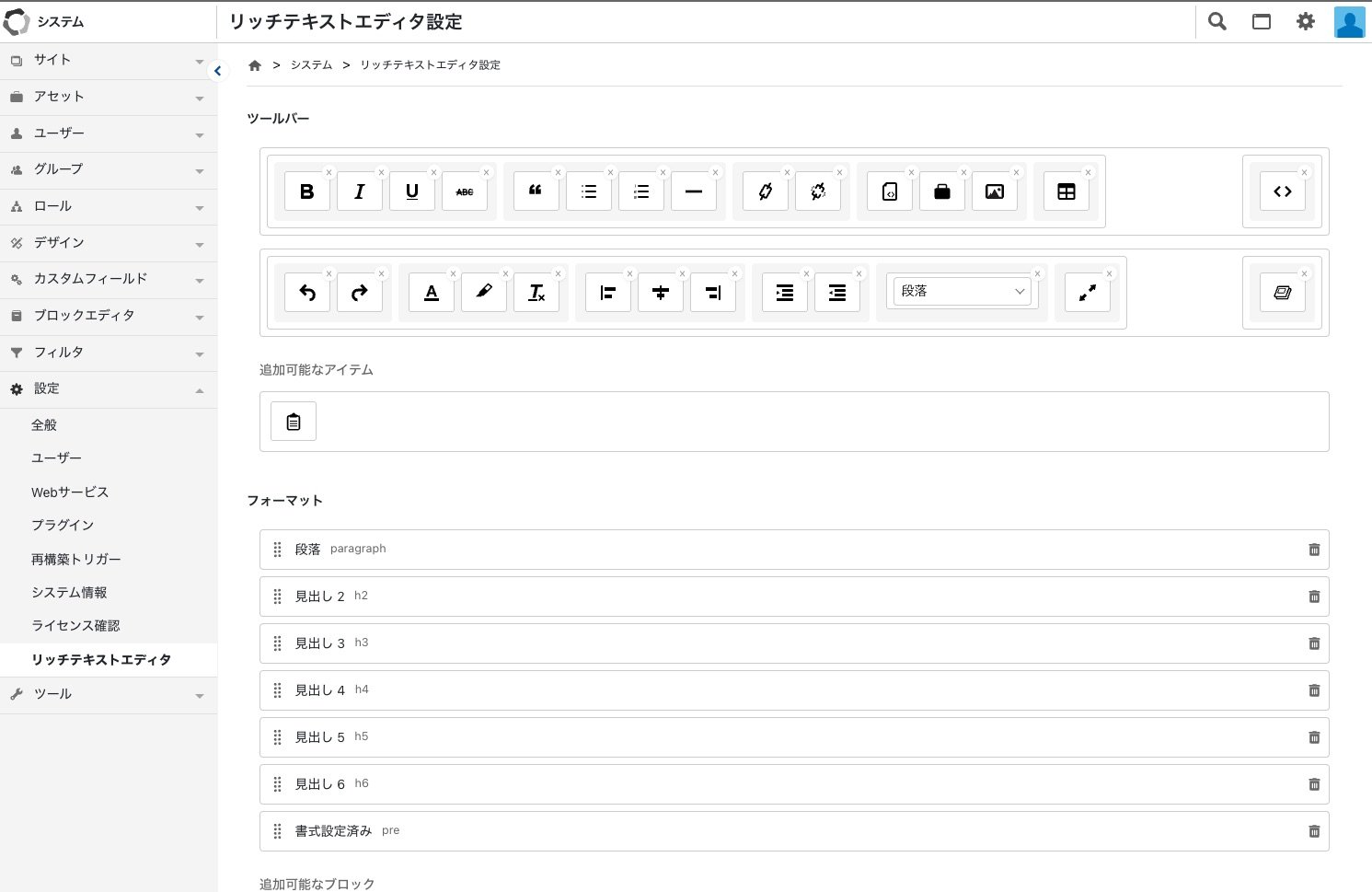
- システムの設定メニューに新しく追加された「リッチテキストエディタ」メニューから、次のような設定が行えます
■ ツールバーに表示するボタンの選択とドラッグ&ドロップによる並び替え
■ 見出しと段落のパターンの選択とドラッグ&ドロップによる並び替え
■ 文字色と背景色の選択肢をカスタマイズ
■ oEmbedによる埋込時のパラメーター(最大の幅と高さ)のデフォルト値を設定
各種設定は、システム > 設定 > リッチテキストエディタから行えます。
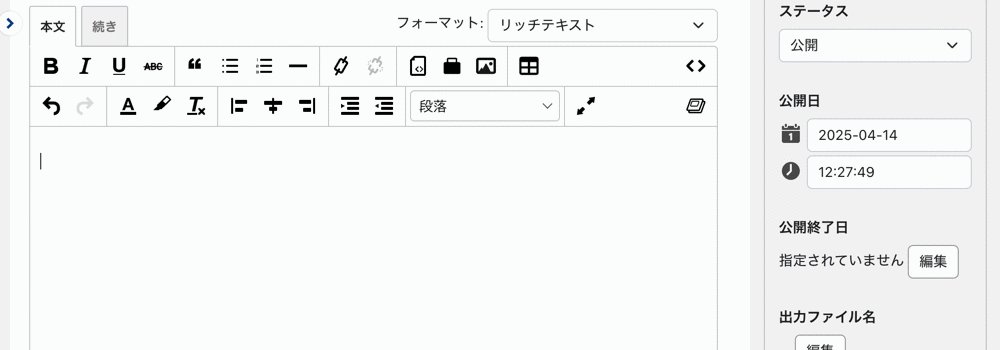
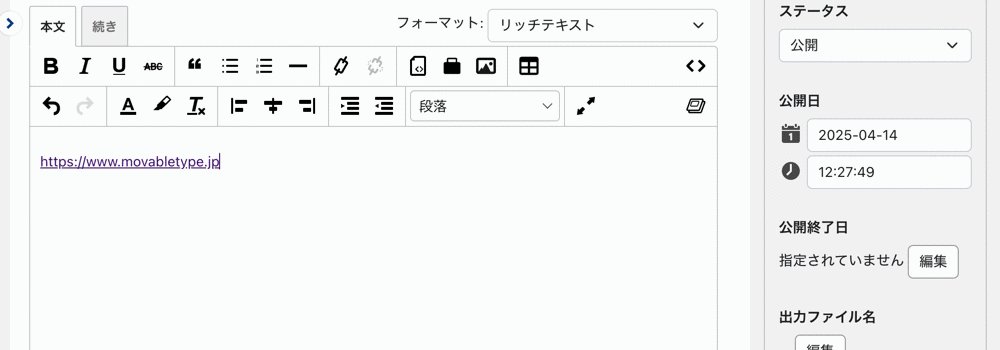
- さまざまな貼り付け形式をサポート
- コンテンツの編集画面でURLを貼り付ける際に、次の形式から選択できるようになっています。
■ テキストとして貼り付け
■ HTMLとして貼り付け
■ リンクとして貼り付け
■ oEmbedで貼り付け
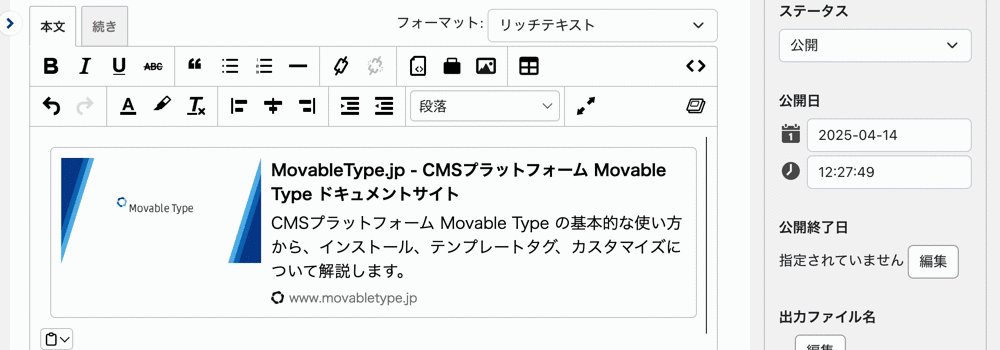
■ ページのOGPのデータからカード形式で貼り付け(※)
■ ページのOGPのデータからインラインリンクで貼り付け(※)
■ Markdownを変換して貼り付け
※新たに追加されたシステムテンプレート「ウェブページの埋め込み (インラインリンク)」「ウェブページの埋め込み (カード)」でそれぞれカスタマイズが可能です。

ウェブサイトのURLを貼り付けると自動判別でカード形式に変換します。
- 画像とリンクはコンテキストツールバーから可能
- 編集画面に貼り付けた画像とリンクは、マウスオーバーすると、それぞれに応じたコンテキストツールバーが表示され、編集やリンク先URLの確認をスムーズに行えます。
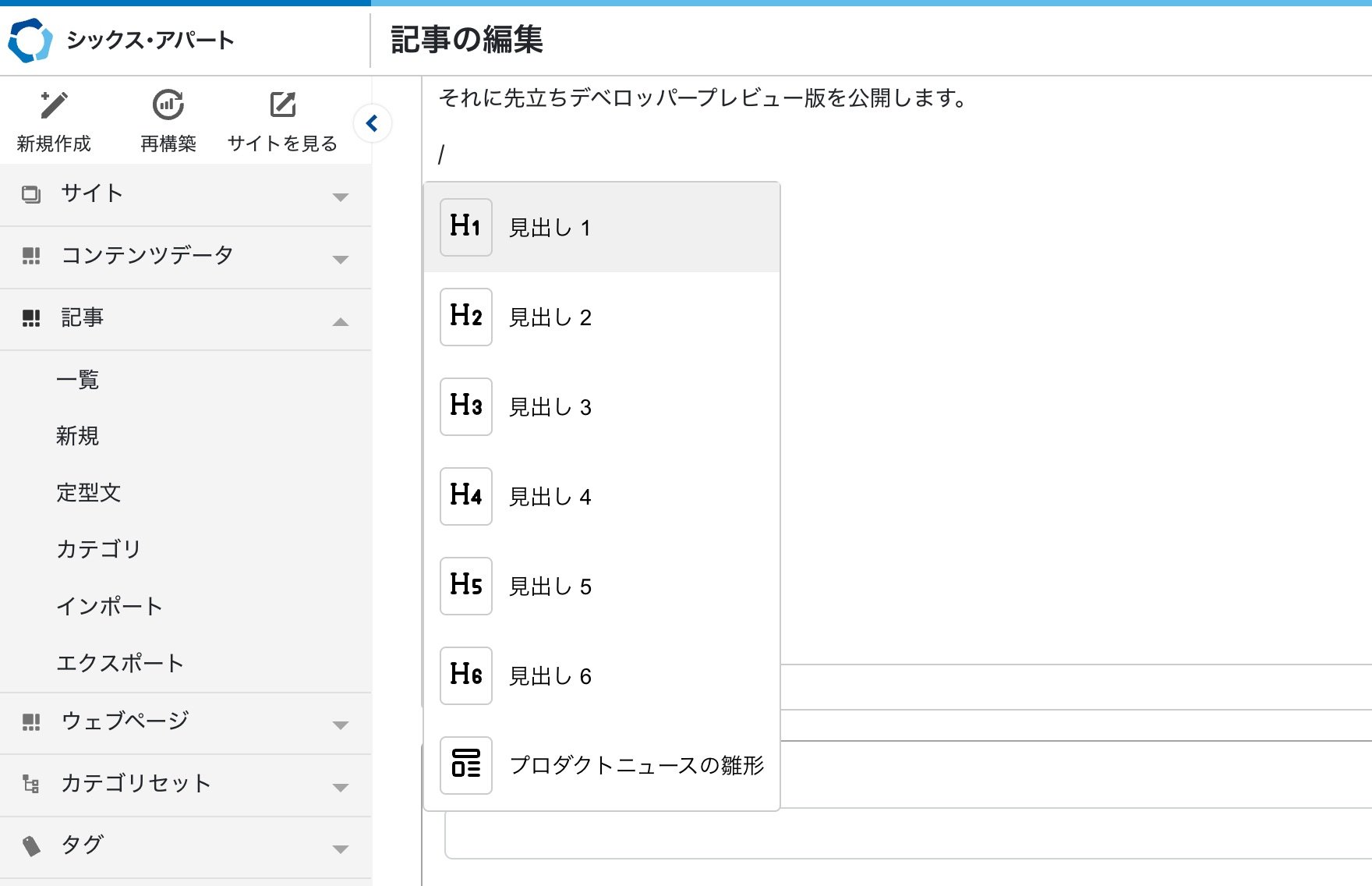
- /(スラッシュ)による見出しレベルの選択と定型文の挿入
- 新しい行の先頭で「/」を入力すると、見出しレベルと登録済みの定型文を素早く呼び出すことができ、その場で選択、挿入が可能です。

ツールバーに視線を移すことなく、その場で見出しレベルの設定や定型文の挿入が可能です。
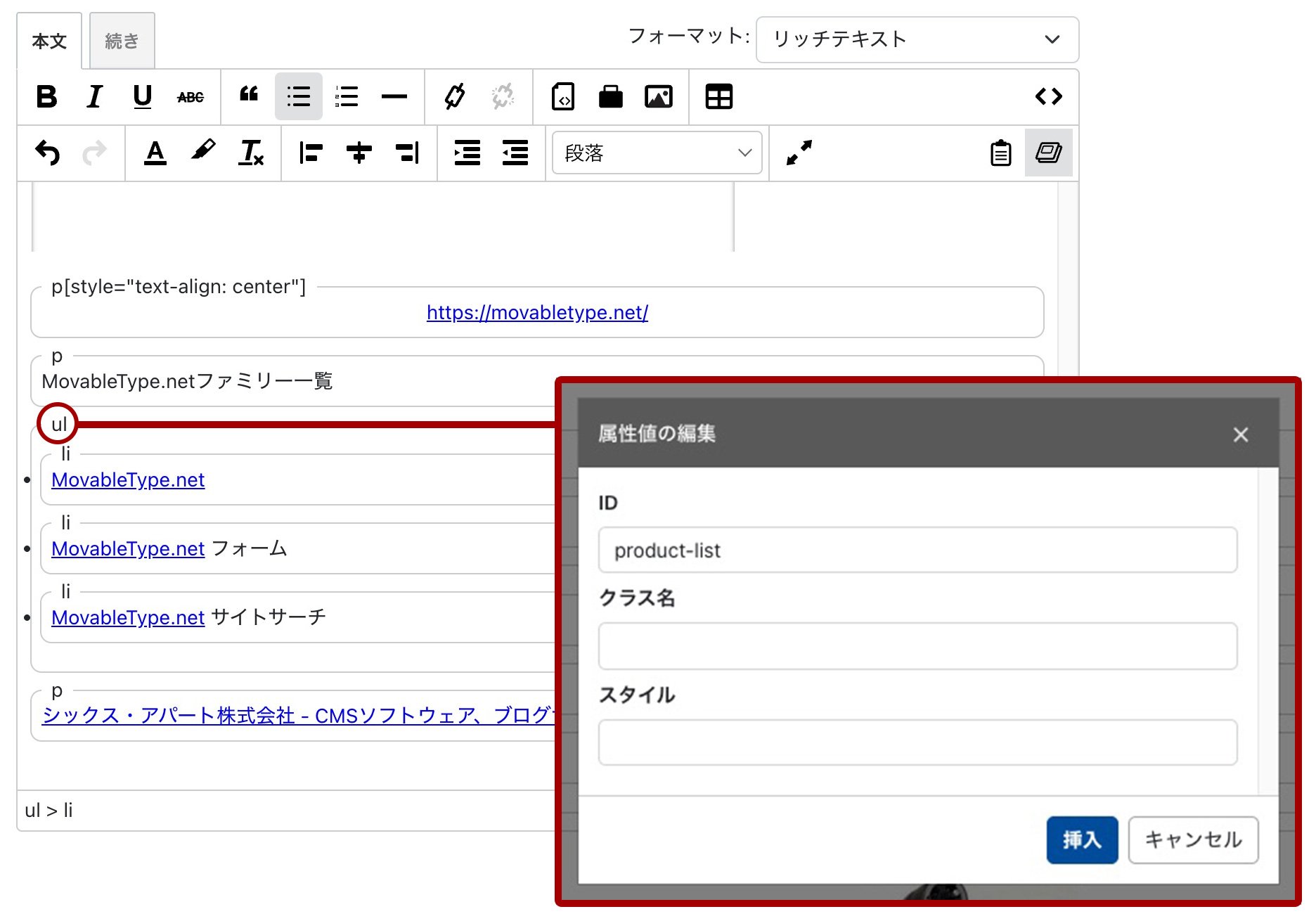
- 構造を確認して編集できるHTML構造編集モード
- 入力したコンテンツを、HTMLの構造として確認できるHTML構造編集モードを搭載。id / class / style の編集も可能なので、事前にCSSでスタイルを設定した id や class を付けたり、インラインでスタイルを設定したりすることができ、デザイン性の高いコンテンツを作成可能です。

右上のレイヤーが重なったようなアイコンのボタンでHTML構造編集モードに切り替えられ、
それぞれのタグをクリックすると id / class / style 属性の値を編集できます。 - Markdown記法のショートカットに対応
- 編集領域で、Markdown記法のショートカットをサポートしました。
《Markdown記法のショートカットの例》
■ * :リスト
■ ## :見出し2
■ *** :水平線
■ ** ** :ボールド など
これらのほかにも多数の改善、修正を行なっています。開発者の皆様向けの詳細な情報は、リリースノートをご覧ください。
Movable Type 9 のライセンスについて
Movable Type 9 は、Movable Type 8 と同じライセンス体系とすることを予定しています。
- Movable Type ソフトウェア版
- ソフトウェア版のライセンスをお持ちでメンテナンスを継続中のお客様は、新たにライセンスを購入することなく Movable Type 9 のご利用が可能です。
- Movable Type クラウド版
- 契約を継続中のお客様は、任意のタイミングでマイページからご自身で Movable Type 8 から Movable Type 9 へのバージョンアップが可能です(自動アップデートは行われません)。
- Movable Type AMI版
- Amazon Linux 2023 / Amazon Linux 2 ベースの Movable Type AMI 版をご利用中の方は、Movable Type 9 へのアップグレードが可能です。
Movable Type のくわしい使い方や、タグリファレンス、開発者向けのドキュメントなどは、MovableType.jp で公開しています。プラグインやテーマは、プラグインディレクトリをご覧ください。